[안드로이드] View와 ViewGroup (화면 구성을 위한 뷰와 뷰그룹)
안드로이드 - View와 ViewGroup (화면 구성을 위한 뷰와 뷰그룹)
목차
- 뷰와 뷰그룹이란? (View와 ViewGroup)
- 뷰와 뷰그룹 종류
- 화면 구성 예시
1. 뷰와 뷰그룹이란? (View와 ViewGroup)
안드로이드 화면을 구성하는 요소로 view와 viewgroup이 있습니다. 안드로이드 앱을 실행시켰을 때 화면에 보이는 모든 요소는 뷰(view)라고 볼 수 있으며, 이러한 view를 담아 화면에 적절히 배치하기 위해 필요한 것이 뷰그룹(viewgroup)입니다.
일반적으로 뷰 객체를 위젯, 뷰그룹 객체는 레이아웃이라고 합니다.
- 뷰(view) : 안드로이드 화면에 보이는 각 요소들
- 뷰그룹(viewgroup) : 뷰를 포함하여 화면에 적절히 배치하기 위한 일종의 컨테이너
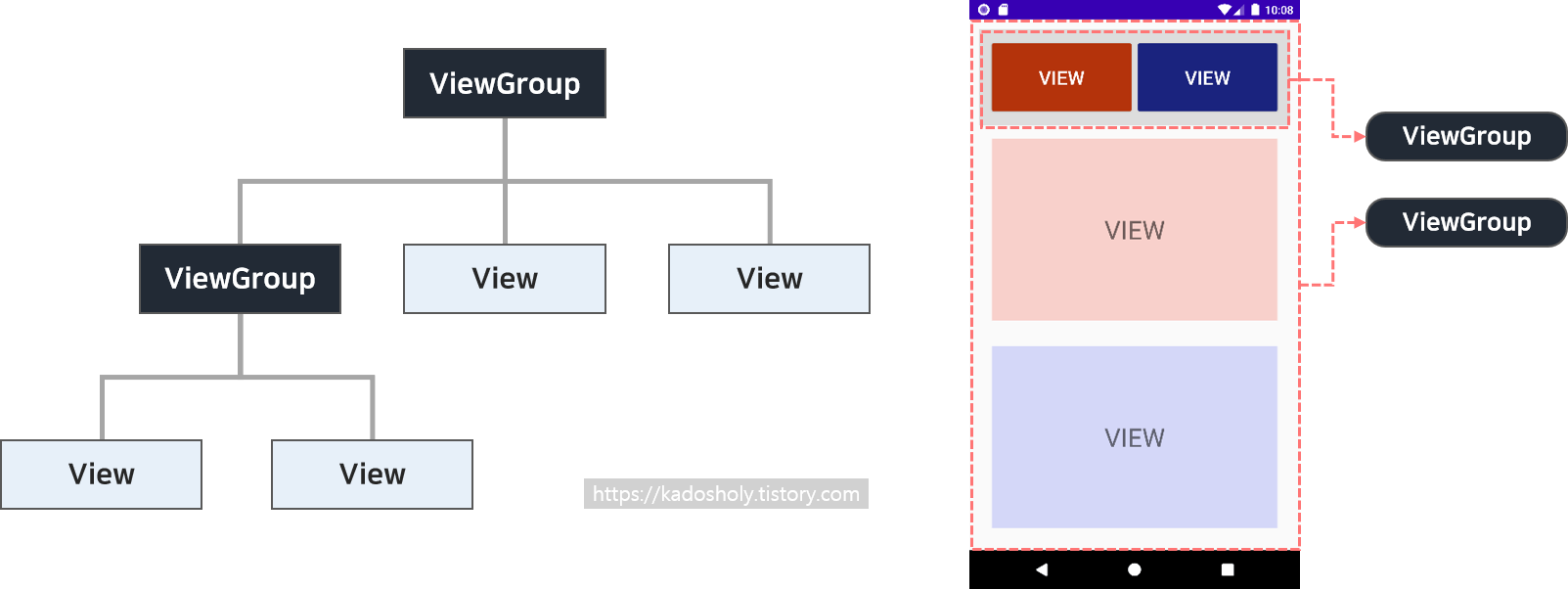
뷰라고 불리는 위젯들은 View 클래스를 상속받아 만들어집니다. 그리고 뷰그룹이라고 불리는 레이아웃들은 ViewGroup 클래스를 상속받아 만들어집니다. 그런데 ViewGroup클래스는 View클래스를 상속받고 있습니다. 따라서 뷰그룹 역시 일종의 뷰이므로 아래그림과 같이 뷰와 함께 뷰그룹 안에 배치될 수 있습니다.

2. 뷰와 뷰그룹 종류
자주 사용되는 대표적인 뷰(view)의 종류에는 TextView, EditText, Button, ImageView, CheckBox, RadioButton 등이 있으며, 뷰그룹(viewgroup)의 종류로는 LinearLayout, RelativeLayout, FrameLayout, TableLayout, GridLayout, ConstraintLayout 등이 있습니다.
각 뷰와 뷰그룹은 각각의 용도와 그에 따른 속성들이 존재합니다. 여기에서는 각 종류별 용도만 간단히 정리하고 자세한 사용법 및 속성들에 대해서는 따로 정리하도록 하겠습니다.
1) 뷰의 종류
- TextView : 화면에 텍스트를 나타내는 뷰입니다.
- EditText : 앱의 사용자로부터 텍스트를 입력받을 수 있는 뷰입니다.
- Button : 이벤트 처리를 위한 클릭 기능이 포함되어 있는 뷰입니다.
- ImageView : 화면에 이미지를 나타내는 뷰입니다.
- CheckBox : 여러 항목 중 선택된 항목과 선택되지 않은 항목을 나타낼 수 있는 뷰입니다.
- RadioButton : 여러 항목중 한 가지 항목만 선택할 수 있는 뷰입니다.
- 기타
2) 뷰그룹 종류
- LinearLayout : 내부 뷰들을 가로방향 또는 세로방향 순서로 배치합니다.
- RelativeLayout : 내부 뷰들을 뷰들간 상대적인 위치에 따라 배치합니다.
- FrameLayout : 내부 뷰들을 중첩하여 배치할 때 사용됩니다.
- TableLayout : 내부 뷰들을 행과 열의 표형태로 배치합니다.
- GridLayout : 내부 뷰들을 격자 형태로 배치합니다.
- ConstraintLayout : 내부 뷰들의 크기와 위치를 다른 요소들과의 제약조건을 설정하여 배치합니다.
- 기타
3. 화면 구성 예시
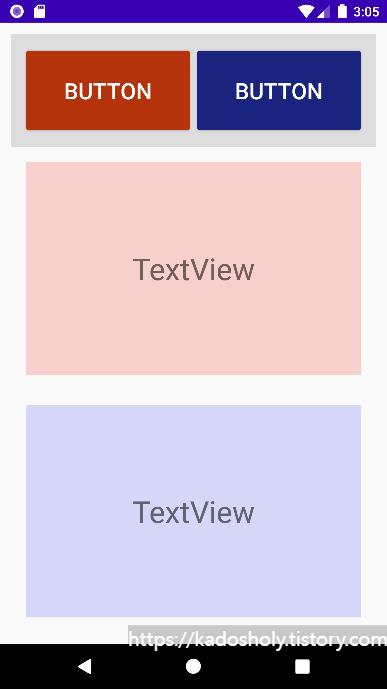
뷰그룹 LinearLayout과 Button, TextView를 이용하여 화면을 구성한 예시입니다.
1) MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
2) activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="12dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="12dp"
android:background="#FFdddddd"
android:orientation="horizontal">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="32dp"
android:text="Button"
android:textSize="24dp"
android:textColor="@color/white"
android:backgroundTint="#BF360C" />
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:padding="32dp"
android:text="Button"
android:textSize="24dp"
android:textColor="@color/white"
android:backgroundTint="#1A237E" />
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_margin="16dp"
android:gravity="center"
android:text="TextView"
android:textSize="32dp"
android:background="#F8D0CB" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_margin="16dp"
android:gravity="center"
android:text="TextView"
android:textSize="32dp"
android:background="#D4D7F8" />
</LinearLayout>
3) 실행결과