[안드로이드] FrameLayout 속성 및 사용방법
안드로이드 - FrameLayout 속성 및 사용방법
목차
- FrameLayout 이란?
- FrameLayout 속성
- FrameLayout.LayoutParams 속성
- FrameLayout 사용예제
- foregroundGravity 및 layout_gravity 속성 사용 예제
- measureAllChildren 속성 사용 예제
- 버튼클릭시 화면전환 예제
1. FrameLayout 이란?
FrameLayout은 그 안에 포함되어 있는 자식뷰들을 차례대로 중첩시켜 나타내는 레이아웃을 말합니다.
다른 레이아웃 뷰그룹 처럼 내부에 포함된 여러 자식뷰들을 여기저기 배치시켜 화면을 구성하는 용도로 사용하는 것이 아니고 주로 겹쳐진 뷰들 중에서 사용자에 의해 선택되어지는 뷰 하나만 화면에 보이거나 아니면 감추어지도록 구현하는데 사용됩니다. 이를 구현하기 위해서 자식뷰들은 보통 visibility 속성과 함께 사용됩니다.
2. FrameLayout 속성
FrameLayout이 가지고 있는 속성은 아래와 같습니다. 화면 구성을 위한 특별한 속성을 가지고 있지는 않습니다.
1) foregroundGravity : 전경 이미지의 중력방향을 지정합니다. (ex, foregroundGravity="center")
2) measureAllChildren : 해당 속성이 true일 경우 자식 뷰의 visibility 속성에 "gone"이 적용되어도 "invisible"이 적용된 것처럼 자식 뷰의 공간을 유지하도록 합니다. (ex, measureAllChildren="true")
3. FrameLayout.LayoutParams 속성
FrameLayout 안에 있는 자식뷰가 화면 배치를 위해 사용할 수 있는 속성입니다.
1) layout_gravity : 뷰그룹 안에서 해당 뷰가 적용받는 중력방향을 설정합니다. (ex, layout_gravity="center")
4. FrameLayout 사용예제
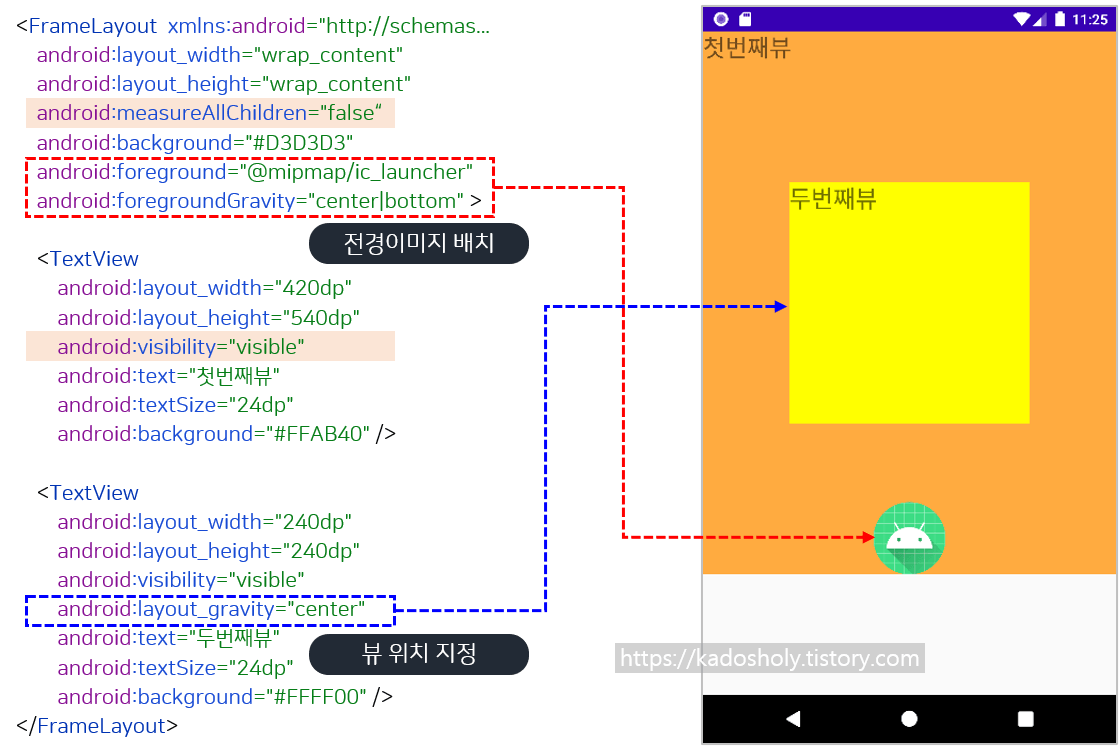
1) foregroundGravity 및 layout_gravity 속성 사용 예제
FrameLayout안에 뷰들은 맨 아래에서부터 순서대로 쌓아지듯이 화면에 표시됩니다.

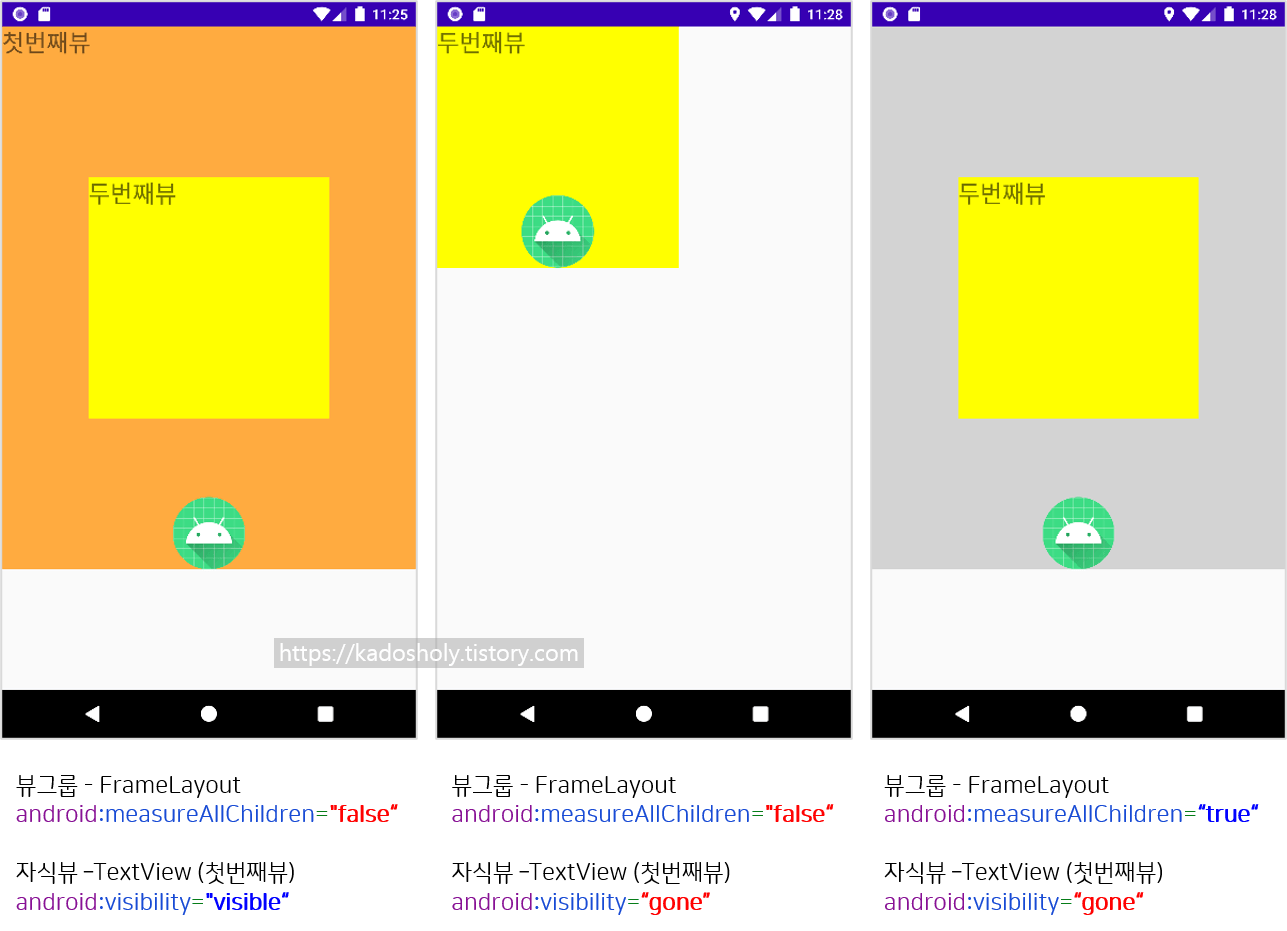
2) measureAllChildren 속성 사용 예제
measureAllChildren 속성은 자식뷰의 visibility 속성에 영향을 미치므로, 자식뷰에는 용도에 맞는 visibility 속성이 적용되어 있어야 합니다.

3) 버튼클릭시 화면전환 예제
- MainActivity.java
public class MainActivity extends AppCompatActivity {
int state = 0;
TextView textView1, textView2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView1 = findViewById(R.id.textView1);
textView2 = findViewById(R.id.textView2);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (state == 0) {
textView1.setVisibility(View.INVISIBLE);
textView2.setVisibility(View.VISIBLE);
state = 1;
} else if (state == 1) {
textView1.setVisibility(View.VISIBLE);
textView2.setVisibility(View.INVISIBLE);
state = 0;
}
}
});
}
}
- activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<TextView
android:id="@+id/textView1"
android:layout_width="320dp"
android:layout_height="320dp"
android:visibility="visible"
android:layout_gravity="center"
android:gravity="center"
android:text="첫번째뷰"
android:textSize="32dp"
android:background="#FFAB40" />
<TextView
android:id="@+id/textView2"
android:layout_width="320dp"
android:layout_height="320dp"
android:visibility="invisible"
android:layout_gravity="center"
android:gravity="center"
android:text="두번째뷰"
android:textSize="32dp"
android:background="#40C4FF" />
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:padding="20dp"
android:text="화면전환 버튼"
android:textSize="24dp"
android:textColor="@color/white"
android:backgroundTint="#C62828"/>
</FrameLayout>
- 실행결과
예제를 실행하면 FrameLayout안에 있는 자식뷰가 화면전환 버튼을 누를때마다 바뀌게됩니다.
실제로 자식뷰가 바뀌는 것은 아니지만 FrameLayout안에 중첩된 자식뷰들의 visibility를 속성을 활용하면 마치 화면이 전환되는듯한 효과를 나타낼 수 있습니다.
