[안드로이드] ViewPager2 사용법과 TabLayout 적용 예제
안드로이드 - ViewPager2 사용법과 TabLayout 적용 예제
목차
- ViewPager2 및 TabLayout 개요
- ViewPager2와 TabLayout 사용법 및 예제
- Gradle 설정
- 각 뷰페이지에 등록할 Fragment 생성
- FragmentStateAdapter를 상속받은 ViewPager2용 Adapter 생성
- MainActivity에서 ViewPager2와 TabLayout 설정 등록
- 실행결과
1. ViewPager2 및 TabLayout 개요
ViewPager2는 스와이프로 화면전환을 할 수 있는 기존 ViewPager의 개선버전입니다. ViewPager2는 기존 ViewPager 대비 기능 개선 및 세로 방향으로도 페이징이 되는 등의 장점이 있습니다. 하지만 무엇보다도 ViewPager2를 사용해야 하는 이유는 구글에서 기존 ViewPager는 더 이상 개발 지원을 하지 않고, ViewPager2의 사용을 권고하고 있기 때문입니다.
TabLayout을 ViewPager2와 함께 적용하여 사용하면 스와이프로 화면전환뿐 아니라 Tab으로도 화면전환을 할 수 있어 사용자가 현재 어느 페이지를 보고 있는지 직관적으로 확인할 수 있는 효과가 있습니다.

2. ViewPager2와 TabLayout 사용법 및 예제
1) Gradle 설정
ViewPager2를 사용하기 위해 Gradle에 아래와 같이 추가합니다.
dependencies {
...
implementation 'androidx.viewpager2:viewpager2:1.0.0'
}
2) 각 뷰페이지에 등록할 Fragment 생성
예제에서는 뷰페이지 3개를 등록하기 위해서 fragment와 fragment layout을 각각 3개씩 만들어 주도록 하겠습니다.
소스코드 FirstFragment.java, fragment_first.xml과 마찬가지로 SecondFragment.java, fragment_second.xml과 ThirdFragment.java, fragment_third.xml을 만들어 줍니다.
- FirstFragment.java
public class FirstFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_first, container, false);
}
@Override
public void onViewCreated(@NonNull View view, @Nullable Bundle savedInstanceState) {
super.onViewCreated(view, savedInstanceState);
}
}
- fragment_first.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".FirstFragment">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:background="#E53935"
android:text="First Fragment"
android:textSize="40dp"/>
</LinearLayout>
3) FragmentStateAdapter를 상속받은 ViewPager2용 Adapter 생성
createFragment( ) 메소드에서는 각 화면에 나타낼 fragment를 생성하여 반환하고, getItemCount( ) 메소드에서는 화면에 나타낼 페이지 수를 반환해 줍니다.
- ViewPager2Adapter.java
public class ViewPager2Adapter extends FragmentStateAdapter {
public ViewPager2Adapter(@NonNull FragmentManager fragmentManager, @NonNull Lifecycle lifecycle) {
super(fragmentManager, lifecycle);
}
@NonNull
@Override
public Fragment createFragment(int position) {
switch (position) {
case 0:
return new FirstFragment();
case 1:
return new SecondFragment();
case 2:
return new ThirdFragment();
default:
return null;
}
}
@Override
public int getItemCount() {
return 3; // 페이지 수
}
}
4) MainActivity에서 ViewPager2와 TabLayout 설정 등록
- 먼저 MainActivity Layout에서 ViewPager2와 TabLayout 화면 구성을 해줍니다.
- MainActivity에서 ViewPager2Adapter 객체를 생성하여 ViewPager2와 연결합니다.
- TabLayout 사용을 위해서는 MainAcitivity에서 TabLayoutMediator( ) 객체를 생성한 후 TabLayout을 ViewPager2에 연결합니다.
- MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager2Adapter viewPager2Adapter
= new ViewPager2Adapter(getSupportFragmentManager(), getLifecycle());
ViewPager2 viewPager2 = findViewById(R.id.pager);
viewPager2.setAdapter(viewPager2Adapter);
//=== TabLayout기능 추가 부분 ============================================
TabLayout tabLayout = findViewById(R.id.tabLayout);
new TabLayoutMediator(tabLayout, viewPager2, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
tab.setText("Tab " + (position + 1));
}
}).attach();
//========================================================================
}
}
- activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
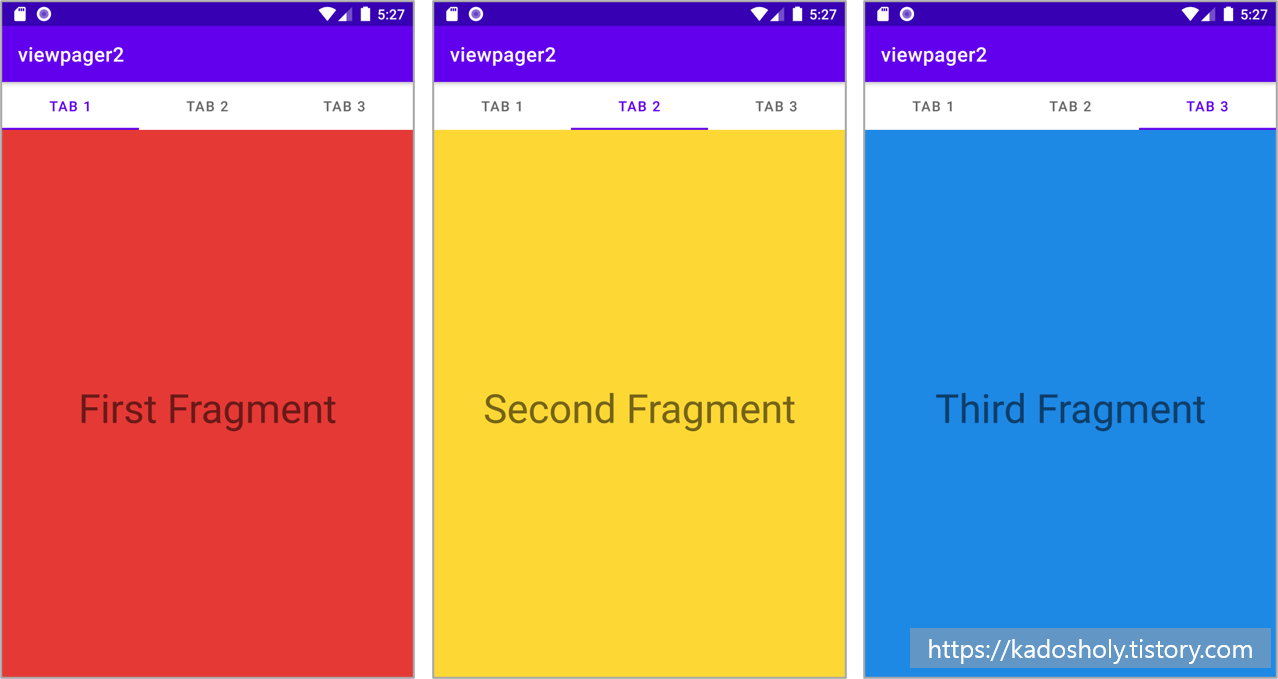
5) 실행결과

cf) ViewPager2에 화면전환 애니메이션 및 TabLayout에 아이콘 및 배지(Badge) 등록은 아래글을 참고하세요
2023.03.10 - [IT 개발/Android] - [안드로이드] ViewPager2 화면전환 애니메이션 및 TabLayout 꾸미기
[안드로이드] ViewPager2 화면전환 애니메이션 및 TabLayout 꾸미기
안드로이드 - ViewPager2 화면전환 애니메이션 및 TabLayout 꾸미기 이전글에서는 ViewPager2와 TabLayout의 사용법에 대해서 알아보았습니다. ViewPager2 사용시 스와이프로 화면전환을 할 수 있었는데, 이번
kadosholy.tistory.com