[안드로이드] ViewPager2 화면전환 애니메이션 및 TabLayout 꾸미기
안드로이드 - ViewPager2 화면전환 애니메이션 및 TabLayout 꾸미기
이전글에서는 ViewPager2와 TabLayout의 사용법에 대해서 알아보았습니다.
ViewPager2 사용시 스와이프로 화면전환을 할 수 있었는데, 이번에는 이러한 화면전환시 애니메이션이 적용되도록 하는 방법에 대해서 알아보도록 하겠습니다. 또한 TabLayout을 적용한 경우에 각 Tab에 아이콘 및 추가기능을 설정하는 법에 대해서도 함께 알아보도록 하겠습니다.
목차
- ViewPager2 화면전환 애니메이션 적용하기
- TabLayout에 아이콘 및 배지(Badge) 달기
1. ViewPager2 화면전환 애니메이션 적용하기
ViewPager2를 적용한 앱에서 화면 전환시, 기본 화면 전환과 다른 애니메이션을 적용하기 위해서는 ViewPager2.PageTransformer 인터페이스를 구현하여 ViewPager2 객체에 연결시키면 됩니다.
연결 방법은 아래의 두단계를 거치면 됩니다.
- ViewPager2.PageTransformer 인터페이스를 구현하는 클래스를 만듭니다.
- ViewPager2를 사용하고 있는 MainActivity에서 setPageTransformer( ) 메소드를 통해 ViewPager2객체와 연결합니다.
2023.03.10 - [IT 개발/Android] - [안드로이드] ViewPager2 사용법과 TabLayout 적용 예제
[안드로이드] ViewPager2 사용법과 TabLayout 적용 예제
안드로이드 - ViewPager2 사용법과 TabLayout 적용 예제 목차 ViewPager2 및 TabLayout 개요 ViewPager2와 TabLayout 사용법 및 예제 Gradle 설정 각 뷰페이지에 등록할 Fragment 생성 FragmentStateAdapter를 상속받은 ViewPager
kadosholy.tistory.com
위에 링크해 놓은 이전글의 예제 코드에서 애니메이션을 적용하기 위해 추가되는 부분은 아래와 같습니다.
- MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
ViewPager2 viewPager2 = findViewById(R.id.pager);
...
viewPager2.setPageTransformer(new ZoomOutTransformer());
...
}
private class ZoomOutTransformer implements ViewPager2.PageTransformer {
private static final float MIN_SCALE=0.85f;
private static final float MIN_ALPHA=0.5f;
@Override
public void transformPage(@NonNull View page, float position) {
int pageWidth = page.getWidth();
int pageHeight = page.getHeight();
if (position < -1) { // [-Infinity, -1) 왼쪽 화면 밖
page.setAlpha(0f);
} else if (position <= 1) { // [-1, 1]
float scaleFactor = Math.max(MIN_SCALE, 1 - Math.abs(position));
float vertMargin = pageHeight * (1-scaleFactor) / 2;
float horzMargin = pageWidth * (1-scaleFactor) / 2;
if (position < 0) {
page.setTranslationX(horzMargin - vertMargin/2);
} else {
page.setTranslationX(-horzMargin + vertMargin/2);
}
page.setScaleX(scaleFactor);
page.setScaleY(scaleFactor);
page.setAlpha(MIN_ALPHA + (scaleFactor - MIN_SCALE) / (1 - MIN_SCALE) * (1 - MIN_ALPHA));
} else { // (1, +Infinity] 오른쪽 화면 밖
page.setAlpha(0f);
}
}
}
}
- 실행결과

2. TabLayout에 아이콘 및 배지(Badge) 달기
TabLayout을 사용한 경우 각 화면을 나타내는 Tab에 아이콘 및 배지(Badge)를 달 수 있습니다.
아이콘은 등록할 아이콘 이미지를 drawable 폴더에 준비 하신후, setIcon( ) 메소드를 통해 등록할 수 있고, 배지(Badge)의 경우에는 내가 원하는 Tab 위치에 숫자를 표시할 수 있는 기능으로 BadgeDrawable을 이용하면 됩니다.
사용법은 간단하므로 이전글 "ViewPager2 사용법과 TabLayout 적용 예제"의 소스 코드에서 추가되는 부분만 아래에 정리하였습니다.
- MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
TabLayout tabLayout = findViewById(R.id.tabLayout);
...
// tabLayout에 아이콘 설정 부분
tabLayout.getTabAt(0).setIcon(R.drawable.icon_1);
tabLayout.getTabAt(1).setIcon(R.drawable.icon_2);
tabLayout.getTabAt(2).setIcon(R.drawable.icon_3);
// 세번째 화면에 Badge 달기
BadgeDrawable badgeDrawable = tabLayout.getTabAt(2).getOrCreateBadge();
badgeDrawable.setVisible(true);
badgeDrawable.setNumber(7);
}
}
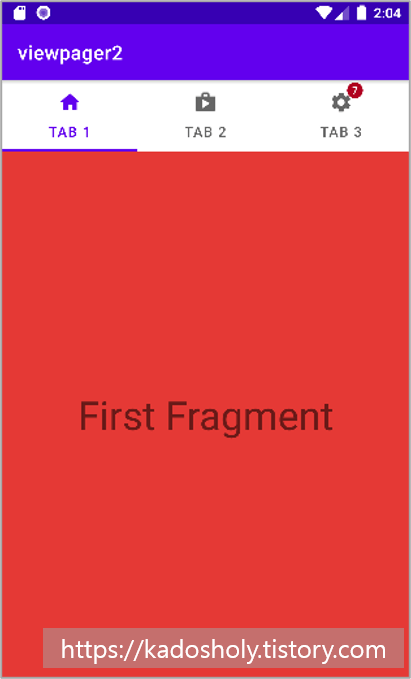
- 실행결과