IT 개발/Django
[Django] 장고, 데이터 요청 및 처리방법 (GET 방식 vs POST 방식)
KADOSHOLY
2023. 12. 28. 12:31
반응형
Django - 장고, 데이터 요청 및 처리 방법 (GET 방식 vs POST 방식)
목차
- 데이터 요청 및 처리 방법
- GET 방식
- POST 방식
1. 데이터 요청 및 처리 방법
클라이언트에서 <form> 태그를 통해 서버에 데이터 요청(request)을 보내면 서버에서는 이를 받아 처리하게 됩니다. 이때 가장 많이 사용되는 GET방식과 POST 방식의 사용방법에 대해서 알아보도록 하겠습니다.
1) GET 방식
GET방식은 데이터 전달시 url 주소창에 전달 내용이 표시되어 보안에 매우 취약합니다.
views.py
def test(request):
year = request.GET.get('year')
name = request.GET.get('name')
return render(request,
"book_list/test.html",
{'year':year, 'name':name})
urls.py
urlpatterns = [
path("test", views.test),
]
test.html
<!DOCTYPE html>
<html lang="en">
<head>...</head>
<body>
<h3>보내는 데이터</h3>
<form action="/test" method="get">
year : <input type="text" name="year"><br>
name : <input type="text" name="name"><br>
<button>Send</button>
</form>
<hr>
<h3>받는 데이터</h3>
year : {{ year }}<br>
name : {{ name }}<br>
</body>
</html>
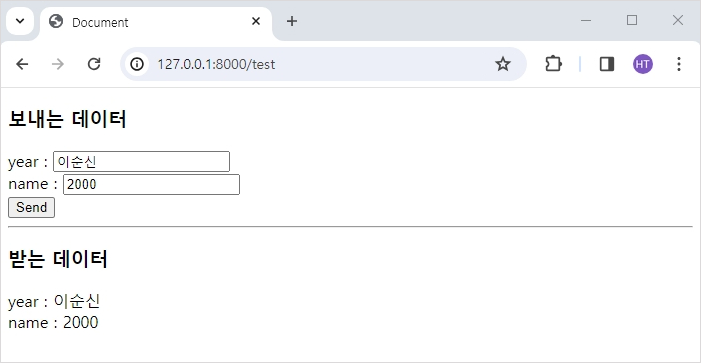
[실행결과] - GET 방식은 url 주소창에 데이터 노출됨

2) POST 방식
POST방식은 데이터 전달시 url 주소창에 데이터 내용이 표시되지 않아 보안성이 높습니다. 또한 장고에서는 POST 방식으로 데이터 전달시 사이트간 요청 위조(CSRF)를 방지하기 위한 토큰 발급 기능을 제공하고 있습니다.
- CSRF (Cross Site Request Forgery) : url 패턴을 분석하여 일반적인 방법으로는 접근 할 수 없는 페이지에 접근하는 등의 취약점을 공격하는 방법
views.py
- POST 방식으로 데이터를 받아옴
def test(request):
year = request.POST.get('year')
name = request.POST.get('name')
# return HttpResponse(f'{year}년, {name}')
return render(request,
"book_list/test.html",
{'year':year, 'name':name})
urls.py
urlpatterns = [
path("test", views.test),
]
view.html
- POST 방식으로 데이터 전달
- {% csrf_token %} 코드 삽입
<!DOCTYPE html>
<html lang="en">
<head>...</head>
<body>
<h3>보내는 데이터</h3>
<form action="/test" method="post">
{% csrf_token %}
year : <input type="text" name="year"><br>
name : <input type="text" name="name"><br>
<button>Send</button>
</form>
<hr>
<h3>받는 데이터</h3>
year : {{ year }}<br>
name : {{ name }}<br>
</body>
</html>
[실행결과] - POST 방식은 url 주소창에 데이터가 노출되지 않음

반응형