[안드로이드] Bottom Navigation View
Bottom Navigation View
지난번 TabLayout에 이어서 이번에는 navigation 메뉴가 하단에 위치한 bottom navigation 예제를 만들어 보도록 하겠습니다.

1. Icon으로 사용할 Drawable 이미지 생성하기
먼저 아래의 순서대로 icon으로 사용할 이미지를 준비합니다.
res -> drawable 디렉토리 우클릭 -> New -> Vector Asset 에서 원하는 이미지를 세개 준비합니다.
(예제에서는 icon_1.xml, icon_2.xml, icon_3.xml 생성함)

2. menu 만들기
bottom navigation에서 사용할 menu를 만들어 줍니다.
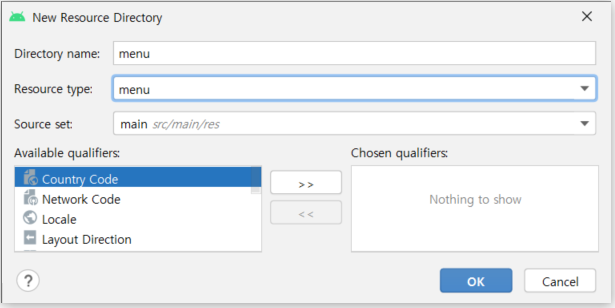
2-1) menu 디렉토리 만들기
res 디렉토리 우클릭 -> new -> Android Resource Directory 선택 후 menu 디렉토리를 생성합니다.

2-2) menu 파일 만들기
res -> menu 디렉토리 우클릭 -> new -> Menu Resource File 선택 후 menu 파일을 생성합니다.

- bottom_navigation_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menu_1"
android:enabled="true"
android:icon="@drawable/icon_1"
android:title="Menu1" />
<item
android:id="@+id/menu_2"
android:enabled="true"
android:icon="@drawable/icon_2"
android:title="Menu2" />
<item
android:id="@+id/menu_3"
android:enabled="true"
android:icon="@drawable/icon_3"
android:title="Menu3" />
</menu>
3. selector 설정하기
bottom navigation의 메뉴를 클릭했을 경우 해당 메뉴의 색상을 변경하기 위해 selector를 만들어줍니다.
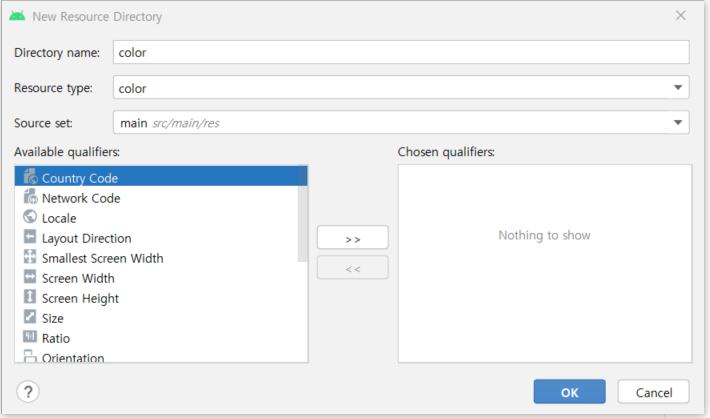
3-1) color 디렉토리 만들기
res 디렉토리 우클릭 -> new -> Android Resource Directory 선택 후 color 디렉토리를 생성합니다.

3-2) selector 파일 만들기
res -> color 디렉토리 우클릭 -> new -> Color Resource File 선택 후 selector 파일을 생성합니다.

- bottom_navigation_color.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true"
android:color="#FF0000" />
<item android:state_checked="false"
android:color="#777777" />
</selector>
4. 각 Menu의 화면을 구성할 Fragment 생성하기
각 Menu의 화면을 나타낼 3개의 Fragment를 생성해줍니다.
아래의 Menu1Fragment와 동일하게 Menu2Fragment와 Menu3Fragment를 만들어 줍니다.
- Menu1Fragment.java
public class Menu1Fragment extends Fragment {
public Menu1Fragment() { }
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_menu1, container, false);
return view;
}
}
- fragment_menu1.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".Menu1Fragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="Menu1 Fragment"
android:textSize="32dp" />
</FrameLayout>
5. MainActivity 화면구성
MainActivity 화면은 하단에 BottomNavigationView를 배치하고 상단에는 각 메뉴의 화면을 나타내는 Fragment를 담을 Layout을 배치해줍니다.
- activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="vertical" >
</FrameLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation_view"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFEB3B"
app:menu="@menu/bottom_navigation_menu"
app:itemTextColor="@color/bottom_navigation_color"
app:itemIconTint="@color/bottom_navigation_color" />
</LinearLayout>
6. MainActivity.java 코드 작성하기
MainAcivity에서 각 메뉴별 fragment를 아래와 같이 조합하도록 합니다.
- MainActivity.java
public class MainActivity extends AppCompatActivity {
private BottomNavigationView bottomNavigationView;
private FragmentManager fragmentManager = getSupportFragmentManager();
private Menu1Fragment menu1Fragment = new Menu1Fragment();
private Menu2Fragment menu2Fragment = new Menu2Fragment();
private Menu3Fragment menu3Fragment = new Menu3Fragment();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
fragmentTransaction.replace(R.id.fragment_container, menu1Fragment).commit();
bottomNavigationView = findViewById(R.id.bottom_navigation_view);
bottomNavigationView.setOnNavigationItemSelectedListener(new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull @org.jetbrains.annotations.NotNull MenuItem item) {
FragmentTransaction fragmentTransaction = fragmentManager.beginTransaction();
switch(item.getItemId())
{
case R.id.menu_1:
fragmentTransaction.replace(R.id.fragment_container, menu1Fragment).commit();
break;
case R.id.menu_2:
fragmentTransaction.replace(R.id.fragment_container, menu2Fragment).commit();
break;
case R.id.menu_3:
fragmentTransaction.replace(R.id.fragment_container, menu3Fragment).commit();
break;
}
return true;
}
});
}
}
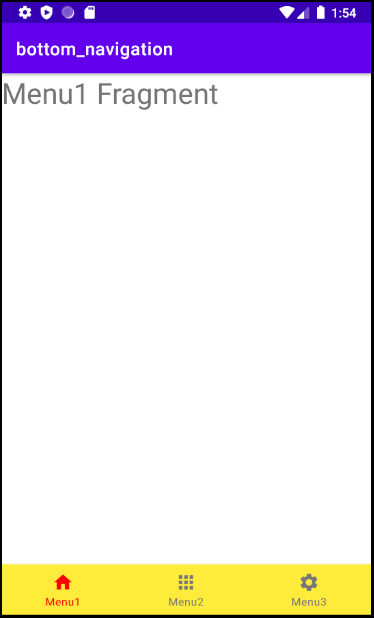
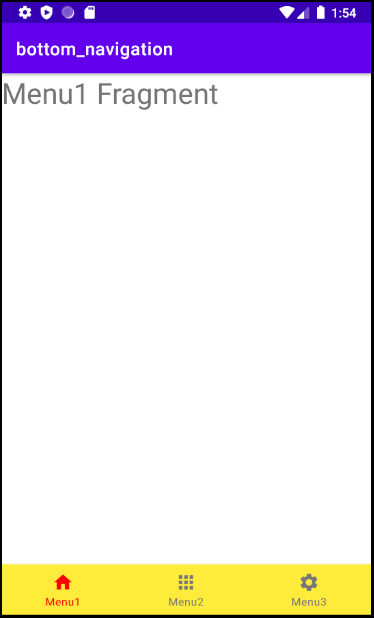
7. 실행하기
실행하면 아래와 같은 화면이 나타납니다. 각 Fragment에 컨텐츠를 채워 사용하시면 되겠습니다.