반응형
HTML - form 태그 사용법과 input 태그 속성 정리
목차
- form 태그
- input 태그
- type 속성의 속성값 종류
- input 태그의 기타 속성
- select 태그
- textarea 태그
1. form 태그
<form> 태그는 클라이언트의 웹페이지에서 서버로 데이터를 전달할 때 사용하는 입력양식을 말합니다.
<form> 태그안에는 여러가지 데이터 입력용 태그들(<input>, <textarea>, <select> 등)을 기술하여 전체적인 입력양식을 완성하게 되는데 우리가 흔히 사용하는 로그인이나 회원가입을 할 때 보여지는 화면을 생각하시면 됩니다.
1) form 태그 속성
- method : 사용자의 입력 내용을 서버에 전송할 때 사용할 HTTP 메소드를 지정합니다. (속성값 : get, post)
- get :사용자의 입력 내용이 브라우저의 주소표시줄에 노출됨. (보안 취약)
- post : 사용자의 입력 내용이 드러나지 않음. (보안에 유리)
- action : 사용자의 입력내용을 전달할 서버상의 위치(URL)를 지정합니다.
- name : form의 이름 지정합니다.
- enctype : 사용자의 입력 내용을 서버에 전송할 때 해당 데이터의 인코딩 방법을 지정합니다.
ex) 예시
<form name="form1" action="/test.jsp" method="post">
...
</form>
2. input 태그
<input> 태그는 폼안에서 여러가지 유형의 데이터를 입력을 받기 위해 사용되는 태그입니다.
사용자가 서버에 전달하고자 하는 데이터의 유형에 따라 <input> 태그안의 type 속성에 데이터 유형을 지정하여 사용할 수 있습니다.
1) type 속성의 속성값 종류
- 기본형식 : <input type = "속성값" ... >
- text : 한줄짜리 텍스트 입력 필드
- password : 비밀번호 입력 필드
- checkbox : 체크박스 버튼
- radio : 라이오 버튼
- color : 색상 선택표
- date : 날짜 (연/월/일) 선택표
- tel : 전화번호 입력 필드
- email : 이메일 입력 필드
- number : 숫자 입력 필드
- range : 숫자 조절 슬라이드 막대
- file : 파일 첨부 버튼
- button : 일반적으로 사용할 버튼
- reset : 모든 양식 값 리셋 버튼
- submit : 서버 전송 버튼
<form name="form1" action="/test.jsp" method="post">
<input type="text" name ="id"> : type="text" <br>
<input type="password" name="password"> : type="password" <br><br>
<input type="checkbox" name="animal" value="dog"> dog
<input type="checkbox" name="animal" value="cat"> cat : type="checkbox" <br>
<input type="radio" name="fruit" value="apple"> apple
<input type="radio" name="fruit" value="banana"> banana : type="radio" <br><br>
<input type="color" name="mycolor"> : type="color" <br>
<input type="date" name="mydate"> : type="date" <br>
<input type="tel" name="mytel"> : type="tel" <br>
<input type="email" name="myemail"> : type="email" <br>
<input type="number" name="number"> : type="number" <br>
<input type="range" name="myrange"> : type="range" <br><br>
<input type="file" name="myfile"> : type="file" <br>
<input type="button" name="mybutton" value="버튼"> : type="button" <br>
<input type="reset" value="리셋"> : type="reset" <br>
<input type="submit" value="제출"> : type="submit" <br>
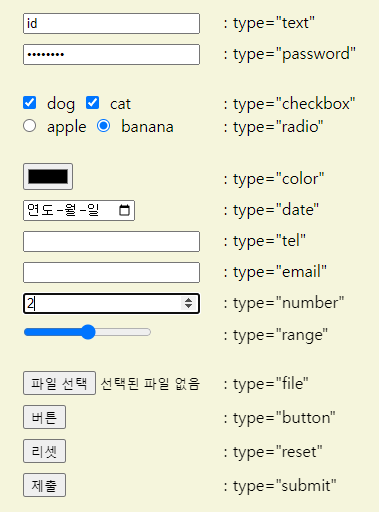
</form>[실행결과]

2) input 태그의 기타 속성
- 기본형식 : <input 속성1 = "속성값" 속성2 ... >
- pattern : 정규표현식 패턴을 지정
- autofocus : 웹페이지 로딩시 입력 커서를 위치시킴
- placeholder : 입력값에 대한 힌트 표시
- readonly : 읽기전용 필드로 만듦
- required : 입력 필수 필드로 지정함
- disabled : 비활성화 시킴
- value : 초기값 지정
- size : 입력필드의 너비 지정
- min, max, step : 입력 값의 최소, 최대, 증가값 지정
- minlength, maxlength : 입력할 수 있는 최소, 최대 글자수 지정
- multiple : 파일첨부시 파일이 두 개 이상일 때 사용
- value : 초기값 지정
3. select 태그
<select> 태그는 dropdown 형태의 여러 옵션중에서 하나를 선택하도록 할 때 사용합니다.
<label for="id_animal">동물선택 : </label>
<select id="id_animal" name="animal">
<option value="dog">dog</option>
<option value="cat" selected>cat</option>
<option value="tiger">tiger</option>
<option value="lion">lion</option>
</select>[실행결과]

4. textarea 태그
<textarea> 태그는 여러줄의 텍스트를 입력할 수 있는 영역을 제공합니다.
<textarea name="mytext" rows="5" cols="40">여기에 긴 글을 입력할 수 있습니다. </textarea>[실행결과]

반응형
'HTML, CSS, JavaScript' 카테고리의 다른 글
| [Javascript] 자바스크립트 변수(var, let, const) 및 호이스팅(hoisting) (0) | 2023.12.20 |
|---|---|
| [Javascript] 자바스크립트 개념 및 적용방법과 적용위치 (0) | 2023.12.19 |
| [CSS] 선택자 종류 및 사용방법 (태그, id, class, 속성, 자식, 하위, 형제, 가상클래스, 연결) (0) | 2023.12.17 |
| [CSS] css 기본문법 및 적용방법 (인라인스타일, 내부스타일, 외부스타일 (0) | 2023.12.16 |
| [HTML] 꼭 알아야 하는 html 기본 개념 및 태그 종류 (0) | 2023.12.16 |
