반응형
안드로이드 - OpenCV 다운로드 및 사용방법 (환경설정)
목차
- 안드로이드에서 OpenCV 사용방법
- OpenCV SDK 다운로드
- OpenCV SDK import
- Project Structure 설정
- build.gradle 파일 수정
- OpenCV 동작 확인
1. 안드로이드에서 OpenCV 사용방법
1) OpenCV SDK 다운로드
먼저 아래의 링크에서 Android용 SDK를 다운로드 받습니다.

2) OpenCV SDK import
다운로드 받은 안드로이드용 OpenCV SDK를 아래와 같이 import합니다.
- File -> New -> Import Module... 메뉴 클릭
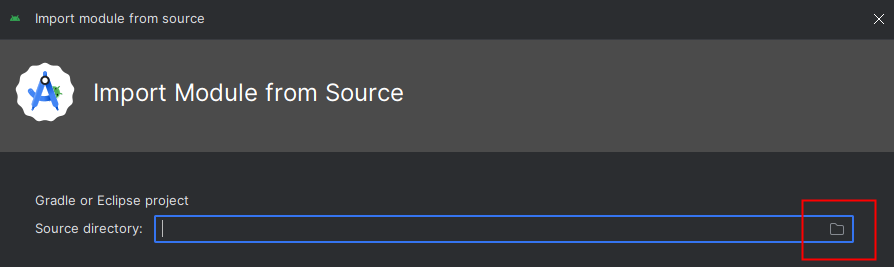
- Import module from source 창에서 폴더 선택 메뉴 클릭
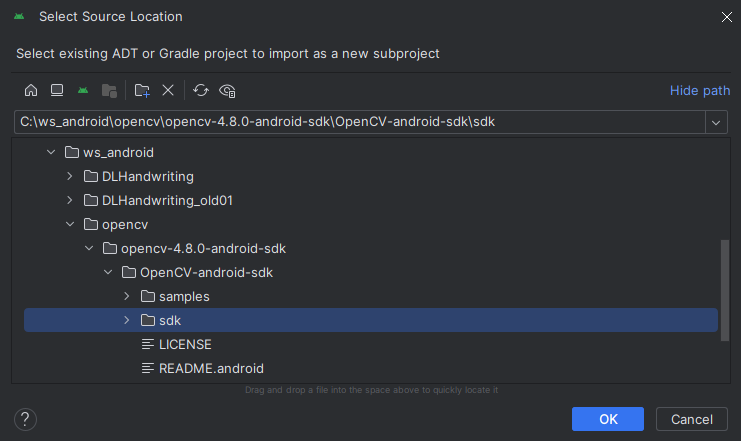
- 다운로드 받은 OpenCV 폴더안에 있는 sdk 폴더 지정
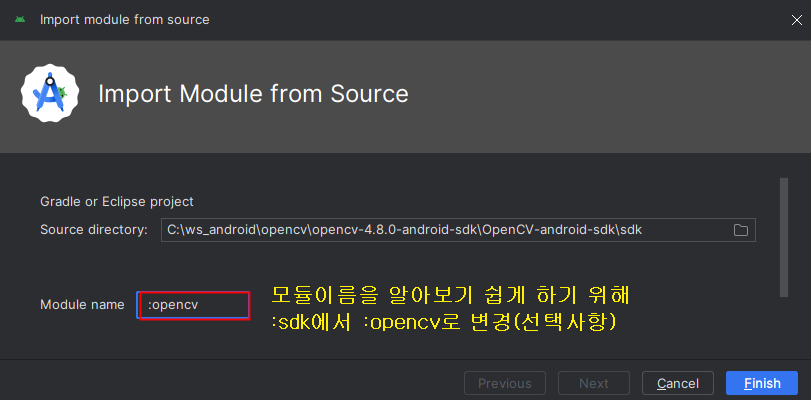
- Modul name의 이름을 알아보기 쉽게 하기 위해 :sdk에서 :opencv로 변경 (선택사항)



3) Project Structure 설정
위에서 OpenCV를 import 하고 나면 에러 메세지가 나타나는데, 먼저 아래와 같이 Project Structure 설정을 진행합니다.
- File -> Project Structure ...
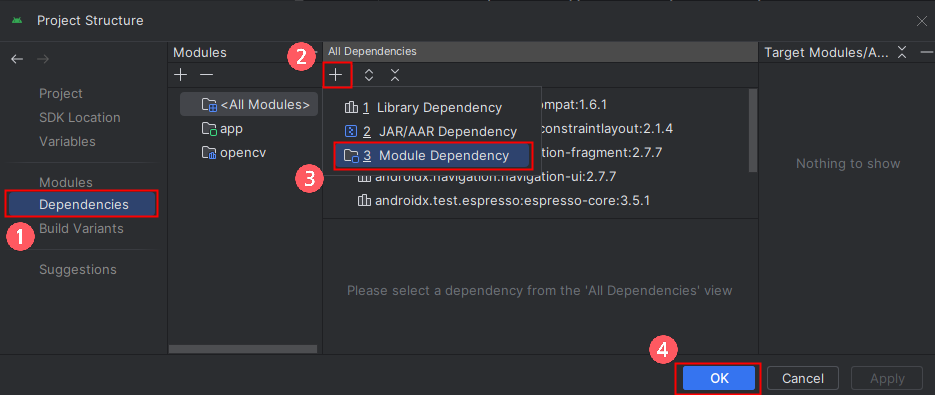
- Project Structure창에서 Dependencies -> + 버튼 -> Module Dependency 선택 -> ok 버튼 클릭
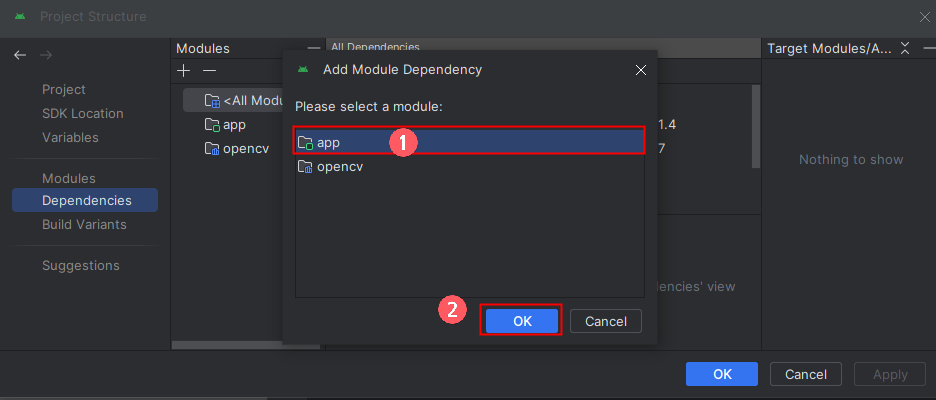
- Add Module Dependency 창에서
- app 선택 -> ok 버튼 클릭
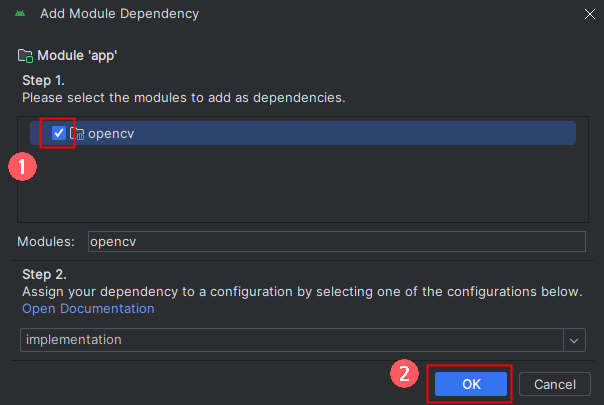
- opencv 체크 박스 클릭 -> ok 버튼 클릭
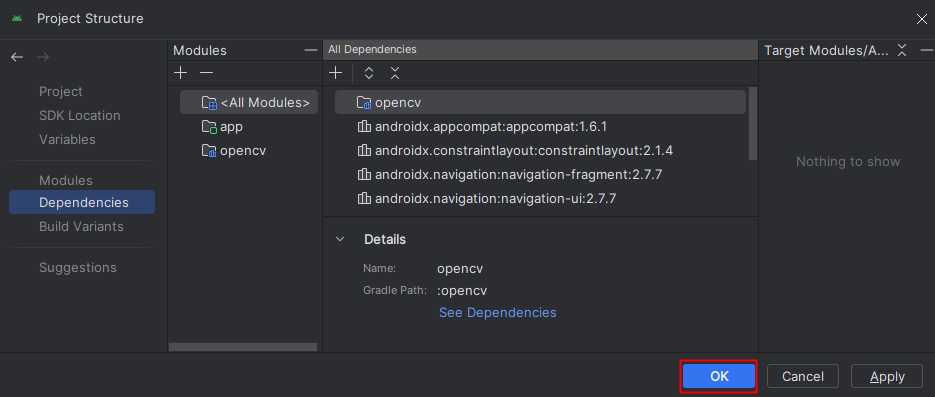
- Project Sturucture 창에서 ok 버튼 클릭




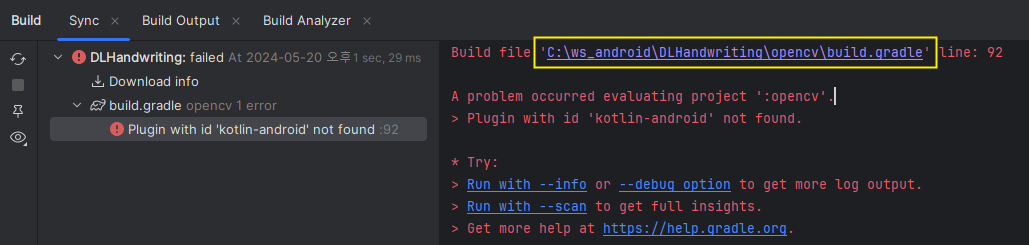
4) build.gradle 파일 수정
아래와 같이 에러가 발생하면 ~\opencv\build.gradle 링크를 클릭하여 build.gradle (:opencv) 파일을 열어 아래와 같이 수정해줍니다.

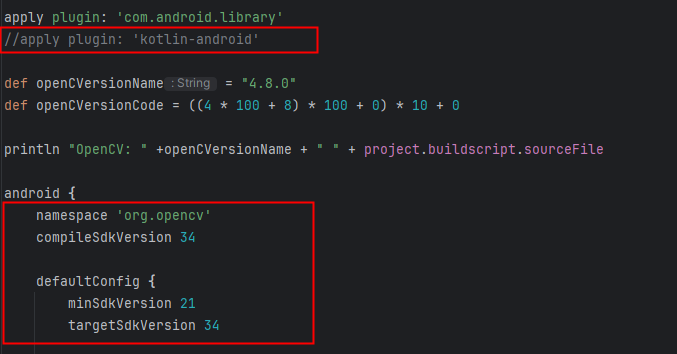
- 현재 자바로 프로젝트를 작성하기 때문에 apply plugin : 'kotlin-android' 부분을 삭제 또는 주석 처리합니다.
- android { } 영역 앞부분에
- namespace 'org.opencv' 추가합니다.
- SdkVersion을 build.gradle(:app )과 맞춰줍니다. (여기서는 34로 설정하였습니다.)
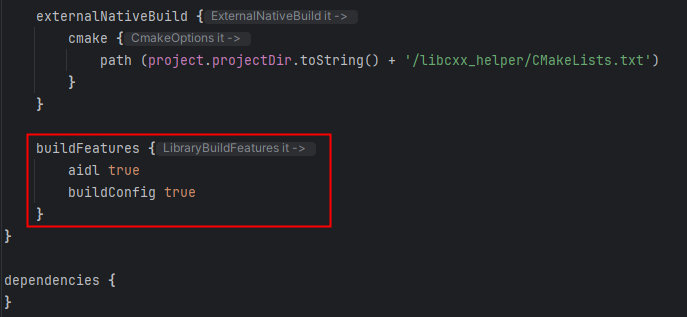
- android { } 영역 끝부분에
- buildFeatures {
aidl true
buildConfig true
} 추가합니다.
- buildFeatures {
- [Try Again] or [Sync]를 클릭합니다.


2. OpenCV 동작 확인
MainActivity에서 아래와 같이 코드 추가하여 OpenCV가 정상 동작하는지 확인합니다.
1) MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
if (OpenCVLoader.initDebug()) {
Log.d("OpenCV : ", "onCreate: OpenCV 초기화 성공");
} else {
Log.d("OpenCV : ", "onCreate: OpenCV 초기화 실패");
}
}
}
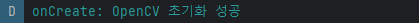
2) 실행결과 (logcat)

반응형
'Android' 카테고리의 다른 글
| [안드로이드] 앱 버전 업데이트 방법 (앱 빌드 및 구글 플레이스토어에 배포하기) (0) | 2025.08.13 |
|---|---|
| [안드로이드] Splash screen (스플래쉬 화면) 적용하기 (1) | 2023.05.19 |
| [안드로이드] ViewPager2 화면전환 애니메이션 및 TabLayout 꾸미기 (2) | 2023.03.10 |
| [안드로이드] ViewPager2 사용법과 TabLayout 적용 예제 (0) | 2023.03.10 |
| [안드로이드] Room 사용방법 및 예제 + LiveData적용 (0) | 2023.03.09 |
