안드로이드 - DatePickerDialog 사용법 및 Theme 옵션
(Spinner, Calendar 날짜선택)
안드로이드에서 예약기능등을 만들 때 사용자가 날짜를 선택해야 하는 경우가 있습니다.
이때 편리하게 사용할 수 있는 것이 DatePickerDialog입니다. DatePickerDialog는 날짜 선택 기능이 있는 대화상자로 아래 그림과 같이 크게 두가지 방식으로 날짜를 지정할 수 있습니다.
여기에서는 DatePickerDialog 사용법 및 Theme 옵션에 따른 날짜 지정방식 등을 예제와 함께 살펴보도록 하겠습니다.

목차
- DatePickerDialog 개요
- DatePickerDialog 사용방법
- Theme 옵션 및 날짜선택 방식 변경 방법 (Calendar vs Spinner 방식)
- 사용예제
1. DatePickerDialog 개요
DatePickerDialog는 날짜를 선택할 수 있는 도구로 사용자가 달력(Calendar) 또는 스피너(Spinner) 형태의 대화상자에서 특정 날짜를 선택할 수 있도록 도와줍니다.
해당 대화상자에서 제시되는 날짜 데이터는 미리 지정된 형식으로 제공되기 때문에 사용자가 특정 날짜를 선택시 그 형식이 올바른 데이터만을 선택하게 되므로 개발자 입장에서는 데이터 유효성을 보증할 수 있습니다.
2. DatePickerDialog 사용방법
1) DatePickerFragment 클래스 작성
DatePickerDialog를 사용할 때는 DialogFragment를 사용하여 날짜 선택 대화상자가 제공되도록 하는 것이 좋습니다. 이를 위해서 먼저 아래와 같이 DatePickerFragment 클래스를 작성해 줍니다.
- onDateSet() 메소드에서는 사용자가 선택한 날짜를 인자로 전달받아 활용한 수 있는 코드를 작성할 수 있습니다.
public class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener {
@Override
public Dialog onCreateDialog(@Nullable Bundle savedInstanceState) {
final Calendar c = Calendar.getInstance();
int year = c.get(Calendar.YEAR);
int month = c.get(Calendar.MONTH);
int day = c.get(Calendar.DAY_OF_MONTH);
return new DatePickerDialog(getActivity(), this, year, month, day);
}
public void onDateSet(DatePicker datePicker, int year, int month, int day) {
// 사용자로부터 입력받은 날짜를 전달받아 활용하는 코드 작성을 합니다.
}
}
2) MainActivity 클래스에서 DatePickerFragment 생성 및 실행
DatePickerFragment 클래스가 준비되었으면 MainActivity에서 특정 버튼을 클릭하였을 경우 DatePickerFragment를 생성하여 실행되도록 합니다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
...
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DialogFragment dialogFragment = new DatePickerFragment();
dialogFragment.show(getSupportFragmentManager(), "datePicker");
}
});
}
}
3. Theme옵션 및 날짜선택 방식 변경 방법 (Calendar vs Spinner)
1) DatePickerDialog의 생성자
DatePickerDialog의 생성자를 살펴보면 아래와 같이 두번째 인자에 Theme 옵션을 인자로 줄 수 있도록 되어있습니다. Theme 옵션 인자가 없으면 Calendar 형태의 선택방식이 제공됩니다.
cf) DatePickerDialog 생성자
- ...
- DatePickerDialog(Context context, DatePickerDialog.OnDateSetListener listener, int year, int month, int dayOfMonth)
- DatePickerDialog(Context context, int themeResId, DatePickerDialog.OnDateSetListener listener, int year, int month, int dayOfMonth)
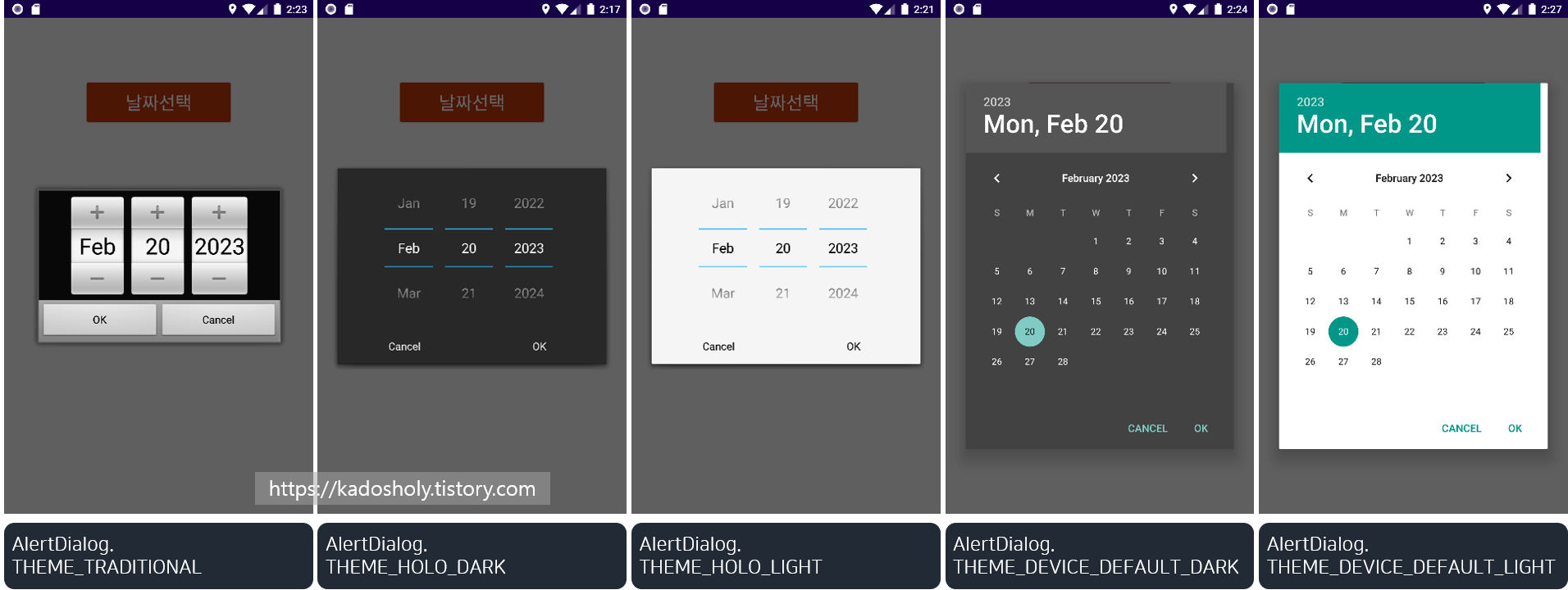
2) DatePickerDialog의 Theme 옵션 (Calendar vs Spinner)
- AlertDialog.THEME_TRADITIONAL
- AlertDialog.THEME_HOLO_DARK : Spinner 방식
- AlertDialog.THEME_HOLO_LIGHT : Spinner 방식
- AlertDialog.THEME_DEVICE_DEFAULT_DARK : Calendar 방식
- AlertDialog.THEME_DEVICE_DEFAULT_LIGHT : Calendar 방식

4. 사용예제
1) MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button1 = findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
DialogFragment dialogFragment = new DatePickerFragment();
dialogFragment.show(getSupportFragmentManager(), "datePicker");
}
});
}
}
2) DatePickerFragment.java
public class DatePickerFragment extends DialogFragment implements DatePickerDialog.OnDateSetListener {
@Override
public Dialog onCreateDialog(@Nullable Bundle savedInstanceState) {
final Calendar c = Calendar.getInstance();
int year = c.get(Calendar.YEAR);
int month = c.get(Calendar.MONTH);
int day = c.get(Calendar.DAY_OF_MONTH);
return new DatePickerDialog(getActivity(), this, year, month, day);
}
public void onDateSet(DatePicker datePicker, int year, int month, int day) {
String msg = year + "년 " + (month+1) + "월 " + day + "일";
Toast.makeText(getActivity(), msg, Toast.LENGTH_SHORT).show();
}
}
3) activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eeeeee"
android:orientation="vertical">
<Button
android:id="@+id/button1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginTop="80dp"
android:backgroundTint="#BF360C"
android:gravity="center"
android:hint="날짜선택"
android:textColorHint="#FFFFFF"
android:padding="16dp"
android:textSize="24sp" />
</LinearLayout>
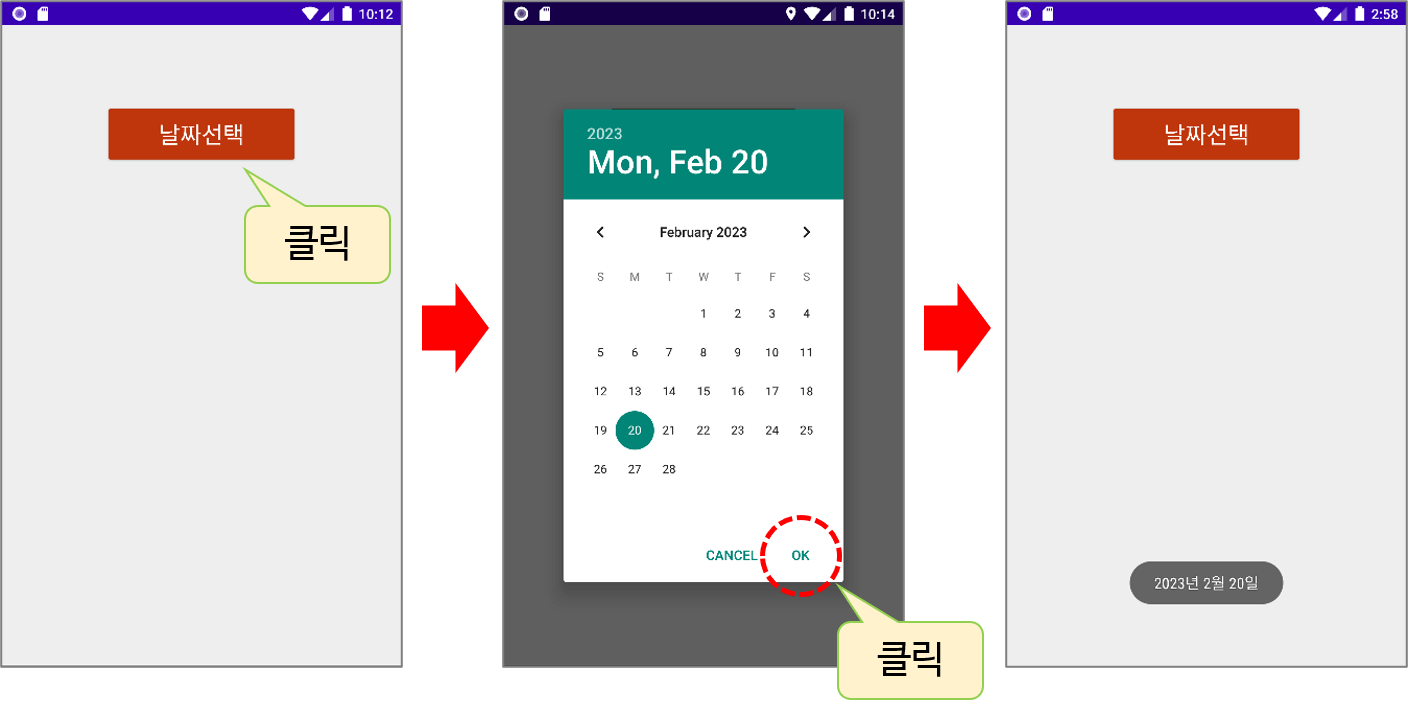
4) 실행결과

'Android' 카테고리의 다른 글
| [안드로이드] Thread 개념 및 종류와 Handler, Looper, MessageQueue (0) | 2023.03.05 |
|---|---|
| [안드로이드] CardView 사용법 및 속성 (0) | 2023.02.28 |
| [안드로이드] 4대 컴포넌트(component)의 특징 및 실행방법 (0) | 2022.09.15 |
| [안드로이드] TextView의 속성 정리 (텍스트뷰) (0) | 2022.09.02 |
| [안드로이드] 꼭 알아야 하는 View의 상속도와 기본 속성들 (0) | 2022.08.30 |
