안드로이드 - CardView 사용법 및 속성
안드로이드 CardView(카드뷰)는 아래와 같이 각 모서리를 둥글게 표현할 수 있는 형태의 레이아웃을 말합니다. 각 모서리의 라운드 처리 뿐 아니라 뷰의 그림자 효과를 쉽게 줄 수 있도록 되어 있어 손쉽게 해당 뷰가 사용자의 눈에 띄도록 표현할 수 있습니다. 따라서 보통 리스트뷰 계열의 데이터 목록에서 각 아이템을 표현하고자 할 때 자주 사용됩니다.

목차
- CardView 사용법
- CardView 속성
- CardView 사용예제
1. CardView 사용법
1) Gradle에 종속성 추가 하기
CardView를 사용하기 위해서는 먼저 Gradle에 아래와 같이 종속성 추가를 해야 합니다.
dependencies {
...
implementation 'androidx.cardview:cardview:1.0.0'
}
2) Layout에 CardView 추가하기
CardView 종속성 추가가 완료 되면 Layout에서 아래와 같이 CardView를 사용하여 뷰를 나타낼 수 있게 됩니다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
... >
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="8dp"
app:cardBackgroundColor="#FFA726"
app:cardElevation="10dp"
app:cardUseCompatPadding="true">
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:text="카드뷰1" />
</androidx.cardview.widget.CardView>
</LinearLayout>
3) CardView 상속도
CardView 소스를 찾아보면 CardView는 FrameLayout을 상속받고 있는 것을 확인하실 수 있습니다. 따라서 FrameLayout과 같이 CardView 안에 내가 원하는 뷰를 구성후 사용하시면 됩니다.
- public class CardView extends FrameLayout
2. CardView 속성
CardView를 사용시에 자주 사용되는 속성은 아래와 같습니다.
- cardCornerRadius : 카드뷰의 각 모서리를 둥글게 처리하는 반경을 지정합니다.
- cardBackgroundColor : 카드뷰의 배경색을 지정합니다.
- cardElevation : 카드뷰의 그림자를 표시하며, 이때 음영의 깊이를 지정합니다.
- cardUseCompatPadding : 카드뷰의 그림자가 표시될 공간을 확보할지 여부를 지정합니다.
- contentPadding : 카드뷰의 내부 Padding값을 지정합니다.
3. CardView 사용예제
1) MainActivity.java
MainActivity에서 특별히 해 줄 것은 없습니다. 만약 코드로 CardView를 컨트롤 할 필요가 있다면 CardView의 속성 값을 지정하거나 받아 올 수 있는 메소드들을 활용할 수 있습니다.
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
2. activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:paddingTop="100dp"
android:orientation="vertical">
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="8dp"
app:cardBackgroundColor="#FFA726"
app:cardElevation="10dp"
app:cardUseCompatPadding="true" >
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="카드뷰1"
android:textSize="24dp"
android:textColor="@color/black"/>
</androidx.cardview.widget.CardView>
<androidx.cardview.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="8dp"
app:cardBackgroundColor="#FF7043"
app:cardElevation="10dp"
app:cardUseCompatPadding="true">>
<TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:gravity="center"
android:text="카드뷰2"
android:textSize="24dp"
android:textColor="@color/black"/>
</androidx.cardview.widget.CardView>
</LinearLayout>
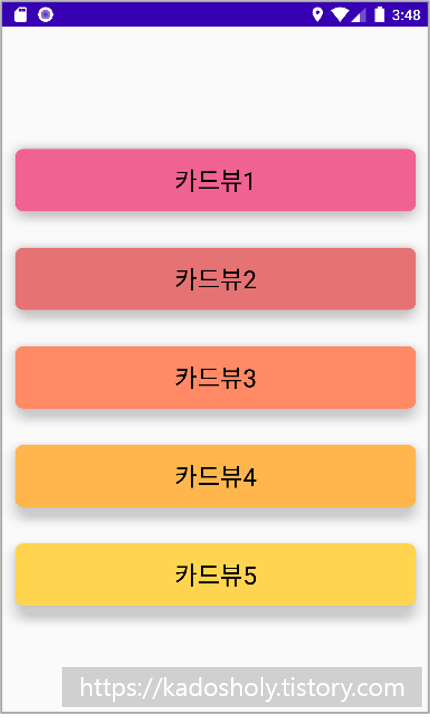
3. 실행결과

'Android' 카테고리의 다른 글
| [안드로이드] Thread간 통신 및 데이터 전달 방법 (0) | 2023.03.08 |
|---|---|
| [안드로이드] Thread 개념 및 종류와 Handler, Looper, MessageQueue (0) | 2023.03.05 |
| [안드로이드] DatePickerDialog 사용법 및 Theme 옵션 (Spinner, Calendar 날짜선택) (0) | 2023.02.21 |
| [안드로이드] 4대 컴포넌트(component)의 특징 및 실행방법 (0) | 2022.09.15 |
| [안드로이드] TextView의 속성 정리 (텍스트뷰) (0) | 2022.09.02 |
