반응형
Django - 장고, 로그인 / 로그아웃 구현하기 (쉬운방법)
목차
- 로그인 / 로그아웃 구현하기
- config > urls.py
- testapp > urls.py
- templates > testapp > login.html
- templates > form_errors.html
- config > settings.py
- 실행결과
1. 로그인 / 로그아웃 구현하기
웹 사이트를 만들다 보면 기본적으로 로그인과 로그아웃 기능을 필요로 하는 경우가 많이 있습니다. 장고에서는 기본적으로 설치되어 있는 앱 중 django.contrib.auth를 사용하면 로그인과 로그아웃 기능을 쉽게 구현할 수 있습니다.
1) config > urls.py
urlpatterns = [
path("testapp/", include('testapp.urls')),
]
2) testapp > urls.py
from django.contrib.auth import views as auth_views
app_name = 'testapp'
urlpatterns = [
path("login/",
auth_views.LoginView.as_view(template_name='testapp/login.html'),
name="login"),
path("logout/",
auth_views.LogoutView.as_view(),
name="logout"),
]
3) templates > testapp > login.html
로그인 화면을 구현합니다. 로그인이 되었다면 로그인 정보와 함께 로그아웃할 수 있는 기능을 화면에 보여주고, 로그인이 되어 있지 않다면 로그인을 할 수 있는 입력창을 화면에 나타냅니다.
- "username"과 "password"는 로그인 구현시 django.contrib.auth에서 요구하는 항목입니다
<!DOCTYPE html>
<html lang="en">
<head>...</head>
<body>
{% if user.is_authenticated %}
<div>{{ user.username }} 님 반갑습니다.</div>
<div>
<a href="{% url 'testapp:logout' %}">
{{ user.username }} 님 반갑습니다. (로그아웃)
</a>
</div>
{% else %}
<div>현재 상태 : Guest</div>
<div>
<form method="post" action="{% url 'testapp:login' %}">
{% csrf_token %}
{% include "form_errors.html" %}
<div>
<label for="username">사용자ID</label>
<input type="text" name="username" id="username"
value="{{ form.username.value | default_if_none:'' }}">
</div>
<div>
<label for="password">비밀번호</label>
<input type="password" name="password" id="password"
value="{{ form.password.value | default_if_none:'' }}">
</div>
<button type="submit">로그인</button>
</form>
</div>
{% endif %}
</body>
</html>
4) templates > form_errors.html
로그인 화면에서 입력 폼에 정상적인 로그인 정보가 들어오지 않으면 에러 메세지를 나타냅니다.
{% if form.errors %}
{% for field in form %}
{% for error in field.errors %}
<div>
<strong>{{ field.label }}</strong>
{{ error }}
</div>
{% endfor %}
{% endfor %}
{% for error in form.non_field_errors %}
<div>
<strong>{{ error }}</strong>
</div>
{% endfor %}
{% endif %}
5) config > setting.py
로그인 또는 로그아웃 후 이동할 url을 지정해 줍니다.
LOGIN_REDIRECT_URL = "/testapp/login/"
LOGOUT_REDIRECT_URL = "/testapp/login/"
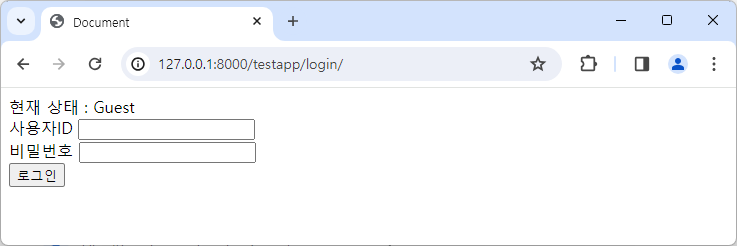
[실행결과]
- 아이디와 비밀번호는 따로 추가하지 않았다면, 관리자기능을 활성화 할 때 만들었던 superuser (보통 admin 계정) 으로 로그인하시면 되며, DB의 auth_user 테이블에서 확인하실수 있습니다.



반응형
'Django' 카테고리의 다른 글
| [Django] 장고, paging 구현방법 (게시판 페이징 구현방법) (0) | 2024.01.02 |
|---|---|
| [Django] 장고, 회원가입 구현하기 (0) | 2024.01.01 |
| [Django] 장고, Form 사용법 (일반폼, 모델폼) (0) | 2023.12.31 |
| [Django] 장고, template의 extends와 include로 html 문서 만들기 (0) | 2023.12.28 |
| [Django] 장고, static 폴더 개념 및 사용법 (정적파일 관리 - css, javascript, image) (0) | 2023.12.28 |
