반응형
Django - 장고, 회원가입 구현하기
목차
- 회원가입 구현하기
- config > urls.py
- testapp > urls.py
- templates > testapp > signup.html
- templates > form_errors.html
- templates > main.html
- testapp > forms.py
- testapp > views.py
- 실행결과
1. 회원가입 구현하기
1) config > urls.py
urlpatterns = [
path("testapp/", include('testapp.urls')),
]
2) testapp > urls.py
from . import views
app_name = 'testapp'
urlpatterns = [
path("signup/", views.signup, name="signup"),
path("main/", views.main),
]
3) templates > testapp > signup.html
- "username", "password1", "password2" 는 회원가입 구현시 요구되는 항목입니다.
<!DOCTYPE html>
<html lang="en">
<head>...</head>
<body>
<h3>계정생성 하기</h3>
<form method="post">
{% csrf_token %}
{% include "form_errors.html" %}
<div>
<label for="username">1. 사용자 이름 : </label>
<input type="text" name="username" id="username"
value="{{ form.username.value | default_if_none:'' }}">
</div>
<div>
<label for="password1">2. 비밀번호 : </label>
<input type="password" name="password1" id="password1"
value="{{ form.password1.value | default_if_none:'' }}">
</div>
<div>
<label for="password2">3. 비밀번호 확인 : </label>
<input type="password" name="password2" id="password2"
value="{{ form.password2.value | default_if_none:'' }}">
</div>
<div>
<label for="email">4. 이메일 : </label>
<input type="text" name="email" id="email"
value="{{ form.email.value | default_if_none:'' }}">
</div><br>
<button type="submit">계정생성버튼</button>
</form>
<h3><a href="{% url 'testapp:login' %}">로그인 하기</a></h3>
</body>
</html>
4) templates > form_errors.html
{% if form.errors %}
{% for field in form %}
{% for error in field.errors %}
<div>
<strong>{{ field.label }}</strong>
{{ error }}
</div>
{% endfor %}
{% endfor %}
{% for error in form.non_field_errors %}
<div>
<strong>{{ error }}</strong>
</div>
{% endfor %}
{% endif %}
5) templates > main.html
<!DOCTYPE html>
<html lang="en">
<head>...</head>
<body>
<h1>Main.html</h1>
{% if user.is_authenticated %}
<p>{{ user.username }} 님 반갑습니다.</p>
{% else %}
<p>현재 상태 : Guest</p>
{% endif %}
</body>
</html>
6) testapp > forms.py
from django import forms
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
class UserForm(UserCreationForm):
email = forms.EmailField(label="이메일")
class Meta:
model = User
fields = ("username", "password1", "password2", "email")
7) testapp > views.py
from django.shortcuts import redirect, render
from django.contrib.auth import authenticate, login
from .forms import UserForm
def signup(request):
if request.method == "POST":
form = UserForm(request.POST)
if form.is_valid():
form.save()
username = form.cleaned_data.get('username')
raw_password = form.cleaned_data.get('password1')
user = authenticate(username=username, password=raw_password)
login(request, user)
return redirect('/testapp/main')
else:
form = UserForm()
return render(request, 'testapp/signup.html', {'form': form})
def main(request):
return render(request, 'testapp/main.html')
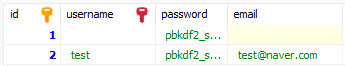
[실행결과]



cf) 로그인/로그아웃은 아래 링크의 글을 참고하세요
2023.12.31 - [IT 개발/Django] - [Django] 장고, 로그인 / 로그아웃 구현하기 (쉬운방법)
[Django] 장고, 로그인 / 로그아웃 구현하기 (쉬운방법)
Django - 장고, 로그인 / 로그아웃 구현하기 (쉬운방법) 목차 로그인 / 로그아웃 구현하기 config > urls.py testapp > urls.py templates > testapp > login.html templates > form_errors.html config > settings.py 실행결과 1. 로그
kadosholy.tistory.com
반응형
'Django' 카테고리의 다른 글
| [Django] 장고, 파이썬 무료 호스팅 (클라우드 타입 - cloudtype) (0) | 2024.01.09 |
|---|---|
| [Django] 장고, paging 구현방법 (게시판 페이징 구현방법) (0) | 2024.01.02 |
| [Django] 장고, 로그인 / 로그아웃 구현하기 (쉬운방법) (0) | 2023.12.31 |
| [Django] 장고, Form 사용법 (일반폼, 모델폼) (0) | 2023.12.31 |
| [Django] 장고, template의 extends와 include로 html 문서 만들기 (0) | 2023.12.28 |
