카카오 지도 API를 이용하여 주소위치를 지도위에 표시하는 예제
카카오 개발자 사이트에서 제공하는 여러 API 중에서 이번시간에는 아래와 같이 주소정보를 이용하여 카카오 지도 위에 위치를 표시하는 방법에 대해서 알아보도록 하겠습니다.
카카오 개발자 사이트에서는 카카오에서 제공하는 API와 사용법에 대한 개발가이드 문서를 제공하고 있습니다.
개발가이드 문서에는 API 사용 방법과 함께 샘플 예제들이 있어 참고하시면 간단한 예제를 만들어 보실수 있습니다.
1. 카카오 개발자 사이트 접속
먼저 카카오 개발자 사이트에 접속합니다. 아래 링크를 클릭하시면 바로 이동하실수 있습니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
2. 카카오 개발자 사이트에서 개발가이드 문서 찾기
1) 카카오 개발자 사이트 접속 -> 상단 [문서] 메뉴 클릭하여 이동합니다.

2) 아래로 스크롤 하여 지도/로컬 API 가이드의 [지도] 메뉴로 이동합니다.
지도 API는 JavaScript / iOS / Android 에서 사용할 수 있습니다.
여기에서는 웹상에서 표시해보기 위해 JavaScript 사용 예제를 살펴보도록 하겠습니다.
JavaScript를 메뉴를 선택하여 해당 문서로 이동합니다.



3. 카카오 API Key 발급
카카오 API Key가 없으신 분들은 아래 [카카오 API 키 발급받기]를 참고하세요
https://kadosholy.tistory.com/25
카카오 API 키 발급받기 (kakao API Key)
카카오 API Key 발급받기 (kakao API Key) 카카오에서 제공하는 API를 이용하려면 먼저 카카오에서 발급하는 API Key를 발급받아야 합니다. (카카오 API Key 발급시에는 카카오 계정이 있어야 함) 여기서는
kadosholy.tistory.com
4. 프로그램 작성
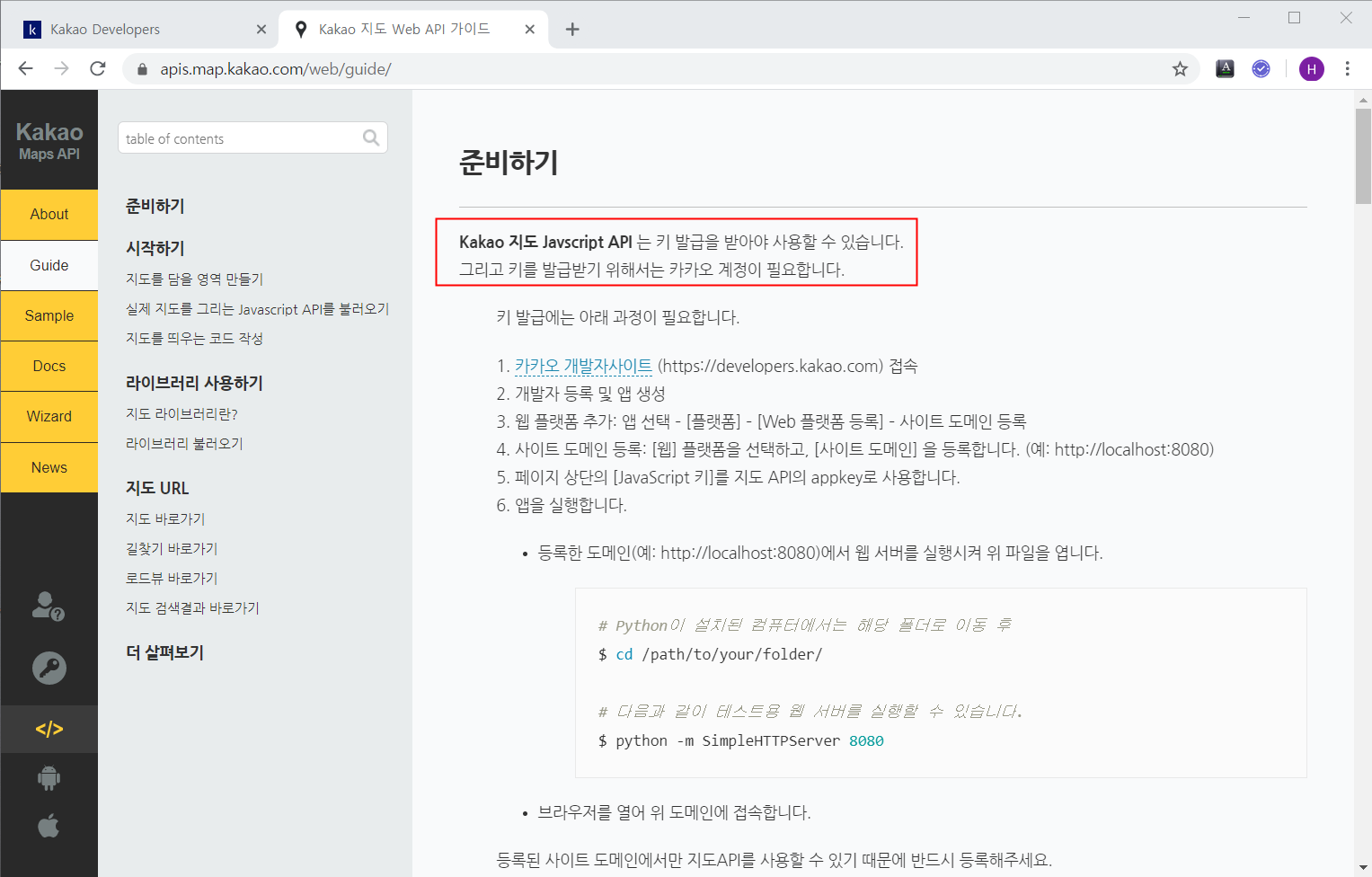
프로그램은 개발가이드 문서를 참고하여 작성하였습니다. (https://apis.map.kakao.com/web/guide/)
아래 가이드 문서의 참고한 부분과 소스코드를 참고하세요.
(1) [Guide] 탭
-> [시작하기]에 있는 예제코드를 Eclipse상의 웹서버 index.html 파일에 복사하여 사용
(2) [Sample] 탭
-> [라이브러리] - 주소로 장소 표시하기
-> [오버레이] - 마커에 인포윈도우 표시하기
-> [오버레이] - 이미지 마커와 커스텀 오버레이
cf) "발급받은 APP KEY 입력" 부분은 본인이 발급받은 Key중 JavaScript Key를 입력하시면 됩니다.
[예제 소스 @Eclipse]
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
|
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>지도 시작하기</title>
</head>
<body>
<p style="margin-top: -12px">
<em class="link"> <a href="javascript:void(0);"
onclick="window.open('http://fiy.daum.net/fiy/map/CsGeneral.daum', '_blank', 'width=981, height=650')">
혹시 주소 결과가 잘못 나오는 경우에는 여기에 제보해주세요. </a>
</em>
</p>
<div id="map" style="width: 100%; height: 780px;"></div>
<script type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY 입력&libraries=services"></script>
<script>
var mapContainer = document.getElementById('map'), // 지도를 표시할 div
mapOption = {
center : new daum.maps.LatLng(36.633535, 127.425882), // 지도의 중심좌표
level : 4
// 지도의 확대 레벨
};
// 지도를 생성합니다
var map = new daum.maps.Map(mapContainer, mapOption);
// 주소-좌표 변환 객체를 생성합니다
var geocoder = new daum.maps.services.Geocoder();
var myAddress = [
"용산구 한강대로 405", "영등포구 경인로 846", "동대문구 왕산로 214" ];
function myMarker(number, address) {
// 주소로 좌표를 검색합니다
geocoder
.addressSearch(
//'주소',
address,
function(result, status) {
// 정상적으로 검색이 완료됐으면
if (status === daum.maps.services.Status.OK) {
var coords = new daum.maps.LatLng(
result[0].y, result[0].x);
// 결과값으로 받은 위치를 마커로 표시합니다
/*
var marker = new daum.maps.Marker({
map : map,
position : coords
});
*/
// 인포윈도우로 장소에 대한 설명을 표시합니다
/*
var infowindow = new daum.maps.InfoWindow(
{
// content : '<div style="width:50px;text-align:center;padding:3px 0;">I</div>'
content : '<div style="color:red;">' + number + '</div>'
});
infowindow.open(map, marker);
*/
// 커스텀 오버레이에 표출될 내용으로 HTML 문자열이나 document element가 가능합니다
var content = '<div class="customoverlay">'
+ ' <span class="title">'
+ '<div style="font-style:normal; color:red; font-weight:bold; font-size:2.0em">'
+ number + '</div>' + '</span>'
+ '</div>';
// 커스텀 오버레이가 표시될 위치입니다
var position = new daum.maps.LatLng(
result[0].y, result[0].x);
// 커스텀 오버레이를 생성합니다
var customOverlay = new daum.maps.CustomOverlay(
{
map : map,
position : position,
content : content,
yAnchor : 1
});
// 지도의 중심을 결과값으로 받은 위치로 이동시킵니다
map.setCenter(coords);
}
});
}
for (i = 0; i < myAddress.length; i++) {
myMarker(i + 1, myAddress[i]);
}
</script>
</body>
</html>
|
cs |
[실행결과]
'IT 개발 > Open API' 카테고리의 다른 글
| 카카오 API 키 발급받기 (kakao API Key) (0) | 2020.06.07 |
|---|---|
| 로또 api를 이용하여 로또번호 가져오기 (0) | 2020.05.31 |
