카카오 API Key 발급받기 (kakao API Key)
카카오에서 제공하는 API를 이용하려면 먼저 카카오에서 발급하는 API Key를 발급받아야 합니다.
(카카오 API Key 발급시에는 카카오 계정이 있어야 함)
여기서는 카카오 API Key를 발급받고, 카카오에서 제공하는 지도 API를 사용하기 위해 등록하는 절차에 대해서 알아보도록 하겠습니다.
1. 카카오 개발자 사이트 접속
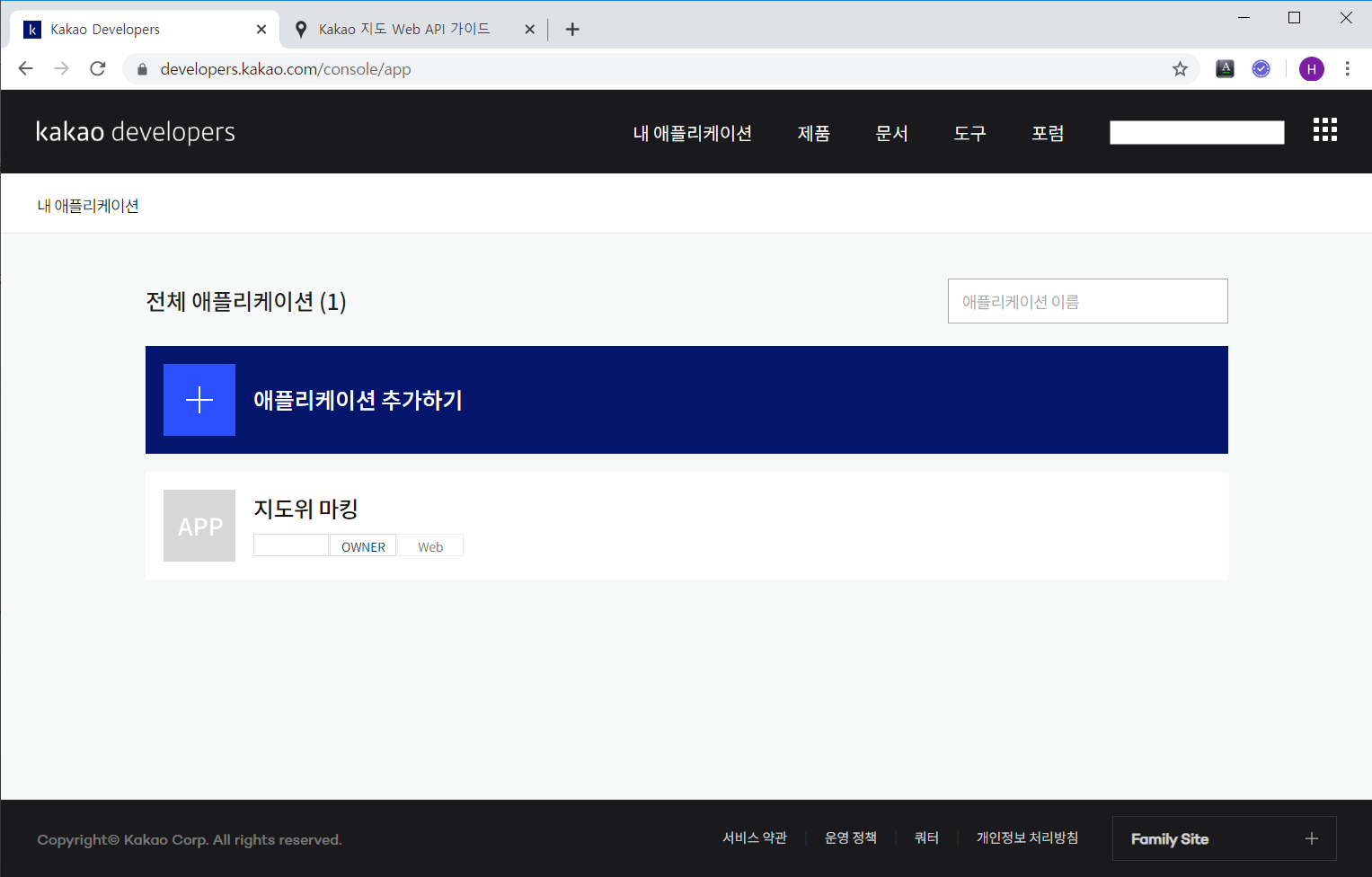
카카오 개발자 사이트에 접속하여 상단에 [내 애플리케이션]을 클릭합니다.

2. [내 애플리케이션 추가하기] 클릭

3. 애플리케이션 정보를 입력후 저장
앱이름과 회사이름을 입력하고 저장 버튼을 클릭합니다. (필요시 앱 아이콘 등록)

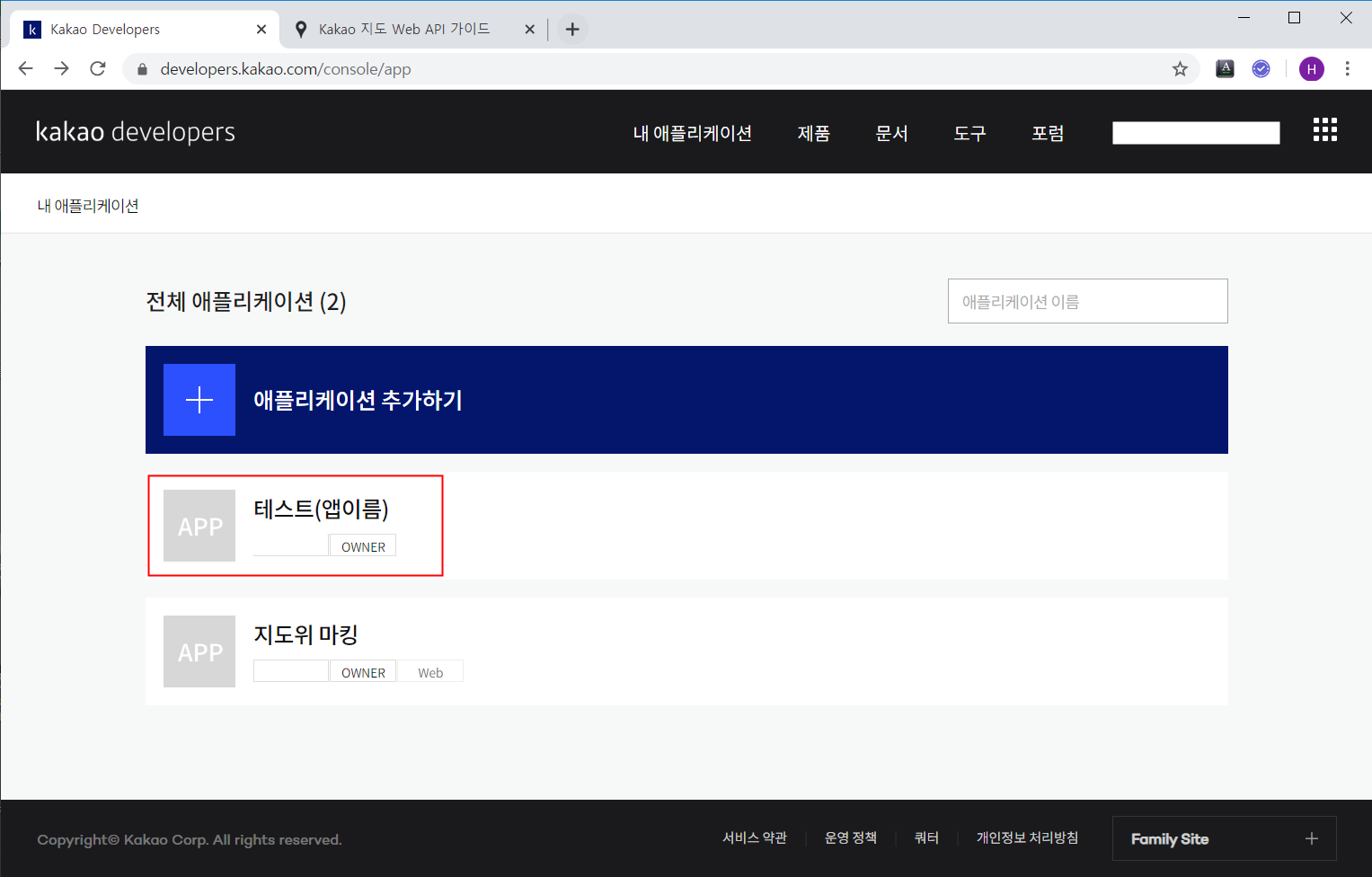
4. 새로 등록한 애플리케이션 클릭
새로 등록한 애플리케이션 이름을 확인하고 클릭합니다.

5. 앱 키 확인
[앱 키] 정보란에 네이티브 앱 키 / REST API 키 / JavaScript 키 / Admin 키 정보를 확인하실 수 있습니다.
본인이 개발하고자 하는 플랫폼에 맞는 키를 사용하시면 됩니다.

6. 플랫폼 등록하기
[플랫폼 설정하기]를 클릭하여 만들고자 하는 플랫폼 정보를 등록합니다.
여기에서는 [지도 API를 이용하여 웹에 표시해보는 예제]를 가정하여 설명하도록 하겠습니다.
예제) 지도 API를 이용하여 웹에 주소 위치 표시하기
1) 사용할 앱 Key : JavaScript키
2) 사용 플랫폼 : Web


웹 플랫폼 등록시 사이트 도메인은 본인의 웹 서버 주소를 입력하시면 됩니다.
저는 JSP로 로컬에서 테스트용으로 사용해보기 위해 다음과 같이 등록했습니다.
(ex, http://localhost:8080, http://192.168.0.25:8080)
(cf, Eclipse에서 톰캣 웹서버 생성후 아래와 같이 URL 주소 입력했더니 아래처럼 등록되네요)
- 입력한 주소 : http://localhost:8181/MapMarking/index.htm
- 등록된 주소 : http://localhost:8181


※ 카카오 지도 API를 이용하여 지도에 위치 표시하기 예제
카카오 지도 API를 활용하여 카카오 지도상에 주소 위치를 표시하는 예제입니다.
참고하실분은 링크를 참고하세요!
https://kadosholy.tistory.com/2?category=315311
kakao map api를 이용하여 지도에 위치 표시하기
※ 카카오지도 API를 이용하여 주소위치를 지도위에 표시하는 예제 1. 카카오 개발자 사이트 에서 개발가이드 문서 찾기 1) 카카오 개발자 사이트 접속 -> 지도/로컬 https://developers.kakao.com/ 2) 웹상�
kadosholy.tistory.com
'IT 개발 > Open API' 카테고리의 다른 글
| 카카오 지도 API를 이용하여 지도에 위치 표시하기 (kakao map API) (2) | 2020.06.07 |
|---|---|
| 로또 api를 이용하여 로또번호 가져오기 (0) | 2020.05.31 |